
エンジニアの山本です。
サイトを改善するためにユーザーの体験を考えて作るという流れは、徐々に一般的になってきている印象です。 ただ、どんなものも時代が変われば最適ではなくなります。 そのため、常に改善を続けながら最適な状態に近づけておくことが重要だと思いますが、 今回はそれを実現するA/BテストツールGoogle Optimizeの導入方法をご紹介します。
A/Bテストツール Google Optimize とは
Google が提供しているツールで、サイト上の要素を出し分けることでどの要素がもっとも優れているのかを簡単に計測し、集計することができます。
基本的には無料で使用することができます。有料版も提供されており、自社でデータを保有していないユーザーに対してのターゲティングを行えたり、同時に検証できるテストの個数が増えるなど、より高度なテストを行うこともできます。 無料版と有料版の違いはこちらをご確認ください。
オプティマイズとオプティマイズ 360 の比較 - Optimize ヘルプ
導入方法
ここから、導入方法を見ていきます。
事前に用意するもの
事前に2つ用意する必要があります。
- Analytics プロパティID
- Optimize コンテナ ID
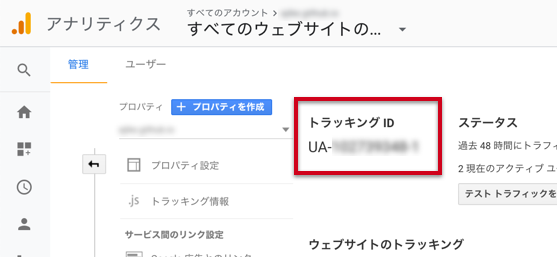
Analytics プロパティID の確認方法

Google Anallytics のトラッキング情報に記載されているプロパティのIDです。 左側サイドメニューから『管理』を選択するとトラッキング情報を確認できます。
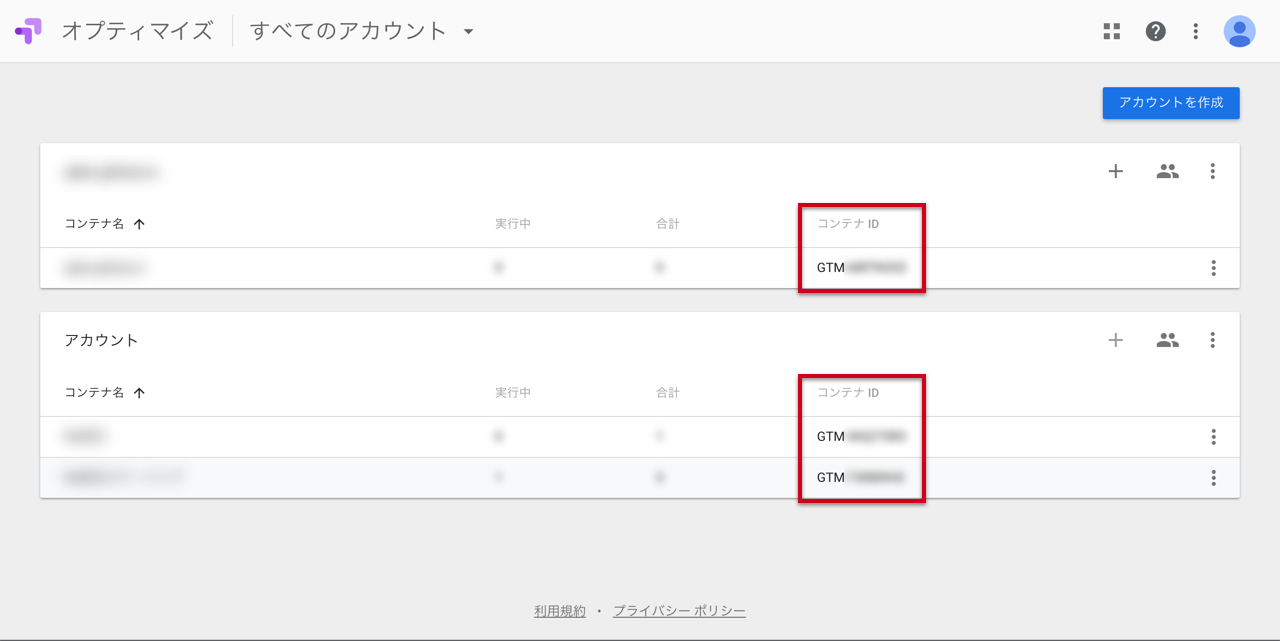
Optimize コンテナ ID の確認方法

Google Optimize のコンテナIDです。 アカウント一覧画面に表示されています。
実装方法
実装自体は、下記のスクリプトに、アカウントのIDを書き換えて設定し、<Head>タグ内のできる限り上の方に貼り付けるだけで完了です。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-X', 'auto');
ga('require', 'GTM-XXXXXX');
ga('send', 'pageview');
</script>
スクリプトの変更点
- ‘UA-XXXXXXX-X’ の部分を Analytics プロパティID に変更
- ‘GTM-XXXXXX’ の部分を Optimize コンテナ ID に変更
終わりに
簡単すぎて拍子抜けしたかもしれませんが本当にこれで実装は完了です。
本当に難しいのはここからで、どの要素をどのようにテストするのか、その結果をどう読み解き、どう改善するかを考えて日々改善していくことが重要です。
数を重ねることでユーザーの体験を向上させていきましょう。

