
こんにちは!エンジニアの鞠谷です。
おすすめのVSCodeの拡張機能をチーム内で共有したい!ということありますよね
たとえば、Tailwind CSSを使っている場合、VSCodeのプラグインであるTailwind CSS IntelliSenseを使用したほうが補完してくれたり、候補を出してくれて便利です。
これをプロジェクトのチーム内で一緒にやっているメンバーに推奨したい場合にどうしますか?wikiに書く?READMEに書く?方法は色々あると思います。
今回は、VSCodeの機能を使った方法をご紹介します。
VSCodeのrecommendationsを使って共有すれば、他のメンバーがVSCodeを使ってそのプロジェクトを開いたときに該当の機能をおすすめしてくれるようになります!
それでは、さっそくやっていきましょう!
目次
VSCode拡張機能の共有方法
といってもステップは2つしかないほど簡単です。
識別子を確認する
拡張機能のタブを開いて、おすすめしたい拡張機能のページにいってください。
そしてそのページにある識別子をコピーしておきましょう。
 ※今回は例として、
※今回は例として、Tailwind CSS IntelliSenseを用います。
.vscode/extensions.jsonの作成
該当のプロジェクトを開いて、プロジェクト直下に .vscode/extensions.json を作成してください。
そして以下を記述してください。
{
"recommendations": [
"bradlc.vscode-tailwindcss" // おすすめしたい拡張機能の識別子
]
}
以上で終わりです。驚くほど簡単ですね。
このファイルをgitの管理下におくことでチームメンバーと共有ができます。
それでは、次に共有された拡張機能をインストールしてみましょう。
共有された拡張機能のインストール方法
共有されたプロジェクトメンバーが拡張機能をインストールする方法を説明します。
該当のプロジェクトを開いてください。
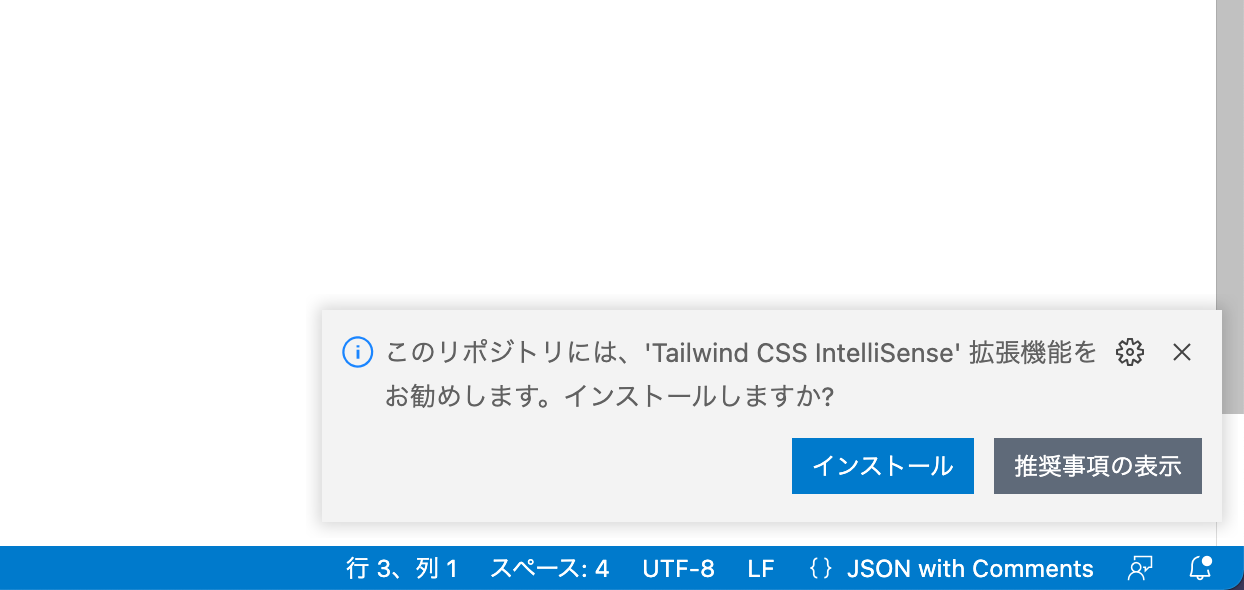
そうすると、右下にポップアップがあらわれるのでインストールをクリックしてください。

拡張機能のページに移って、インストールが開始されます。
インストールが終わったら完了です。
おわりに
いかがでしたでしょうか?
こういう機能が標準で用意されていることにびっくりですよね。
今回は、おすすめのVSCode拡張機能をチームメンバーに共有する方法を説明しました。
またお会いしましょう。

