 こんにちは!フロントエンドエンジニアの市川です。
こんにちは!フロントエンドエンジニアの市川です。
今回は、Google Apps Script(以降GASと略します)を使用して、Googleカレンダーに登録してある明日の予定をSlackに通知する方法をご紹介したいと思います。
目次
何に役立つか?
皆さんは普段どんなツールでタスク管理をしていますか?
弊社では、 Googleカレンダーでのタスク・スケジュール管理が推奨されています。
また、弊社では毎日日報を書くのですが、日報の中に「明日のタスク」を書く欄があります。
私の場合、Googleカレンダーのタスク名を1つ1つコピーして、日報にペーストして…という作業をしていましたが、(毎日のことなので地味に面倒…できる限り楽にしたい…!)という思いから、今回紹介する方法を取り入れることで、効率化を図ることができました!
同じように日報にタスクを書く方や、タスクを知らせてくれる秘書みたいなbotがほしい!という方の参考になれば幸いです。
完成形
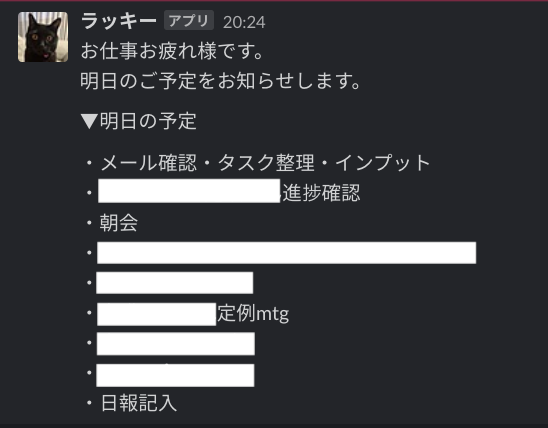
下記のような形で通知が届くようにしました!(※キャプチャのタスク名は一部モザイクを入れてます)
botのアイコン画像や名前はお好きなものに変えられますのでご安心を…(ちなみにラッキーとは実家で飼っている猫の名前です。笑)

手順1. Slackの設定
「Incoming Webhook」 アプリを有効化する
Slackに通知を送る準備として、「Incoming Webhook」アプリを有効化にし、通知を送るチャンネルやアイコン画像などを設定します。
方法については、弊社メンバーが執筆したGASの記事に詳しく書いてありますので、こちらを参考にして頂ければ幸いです。手順の中で生成されるWebhook URLは、後ほどGASのスクリプトを書くときに使用します。
手順2. GASの作成
下準備
GASを使用して実際のスクリプトと通知する時間を設定していきます。
まずはGoogleスプレッドシートで新しいシートを作成して下さい。タイトルは任意のもので大丈夫です。
スクリプトの作成
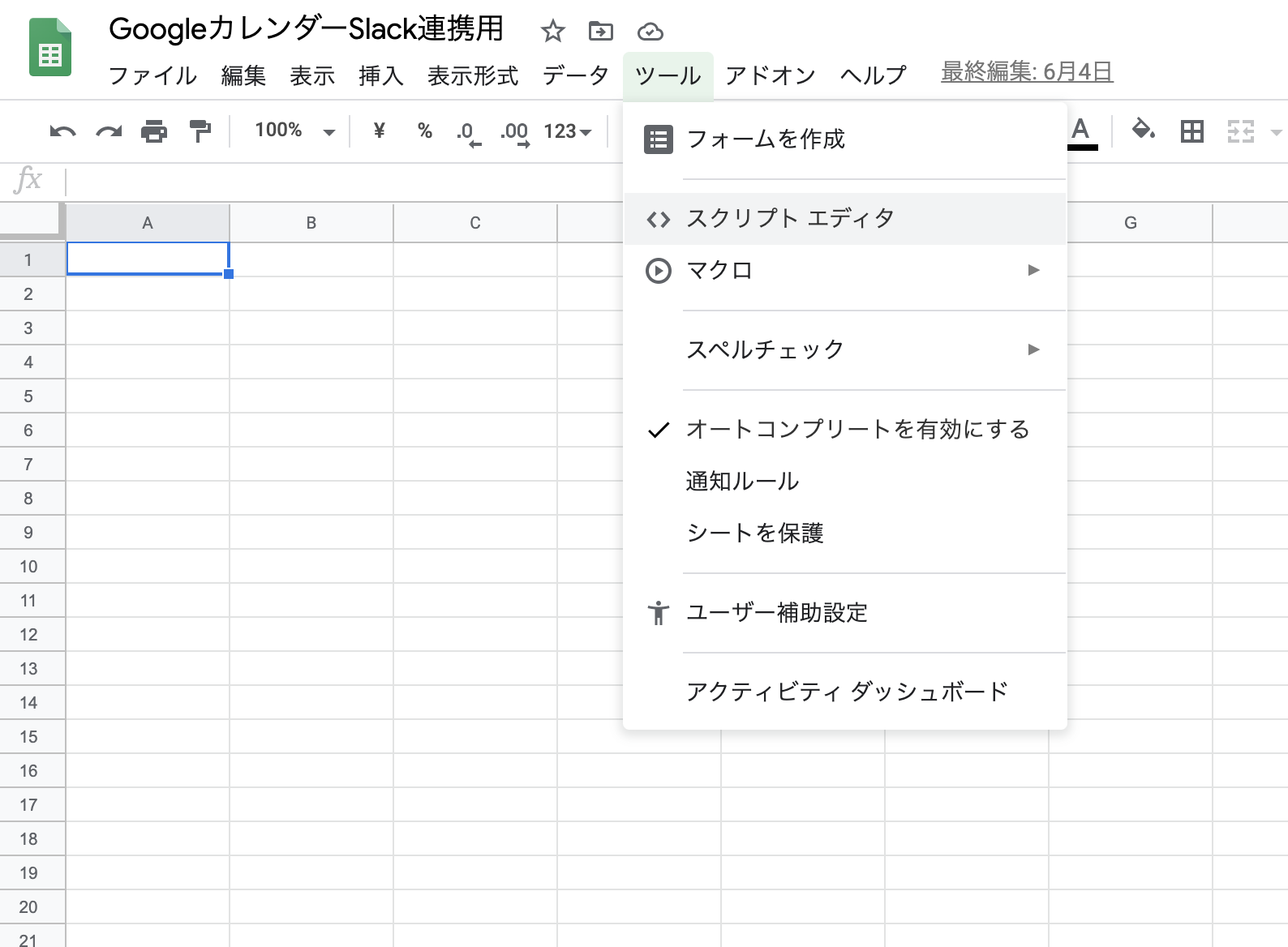
その後、上部メニューの「ツール」>「スクリプトエディタ」を押します。
 別ウィンドウでスクリプトをかくエディタが開くので、下記のソースをまるっとコピペして下さい。
別ウィンドウでスクリプトをかくエディタが開くので、下記のソースをまるっとコピペして下さい。
function notifyTaskSlack() {
var taskList = "";
taskList = taskListup("hogehoge@xxx.co.jp"); // ①GoogleカレンダーのID名(通常はメールアドレス)
if (taskList != "") {
var payload = {
"text" : "お仕事お疲れ様です。\n明日のご予定をお知らせします。\n\n▼明日の予定\n\n" + taskList // 通知内容のメッセージ
}
postSlack(payload);
}
}
function taskListup(cal_id) {
var list = "";
var cal = CalendarApp.getCalendarById(cal_id);
var tomorrow = new Date();
tomorrow.setDate( tomorrow.getDate() + 1 ) // 明日の日付を取得
var events = cal.getEventsForDay(tomorrow);
var prefix = "・" // 各タスクの頭につく接頭辞(この例だと黒丸がつきます→「・タスク名」)
for(var i=0; i < events.length; i++){
var task = "";
task = prefix + events[i].getTitle();
list += task + "\n";
}
return list;
}
function postSlack(payload) {
var options = {
"method" : "POST",
"payload" : JSON.stringify(payload)
}
var url = "https://hooks.slack.com/services/xxxxxxxxxxxxxxxxxxxxxxxxxxxx"; // ②Webhook URL
var response = UrlFetchApp.fetch(url, options);
var content = response.getContentText("UTF-8");
}
ソース内の「①GoogleカレンダーのID名(通常はメールアドレス)」、「 ②Webhook URL」(手順1で生成したものです)はご自身のものに差し替えて下さい。
テストしてみる
実際にスクリプトが動くかテストしてみましょう。
ファイルを保存(上部メニューの「ファイル」>「保存」または、⌘+Sキー)し、
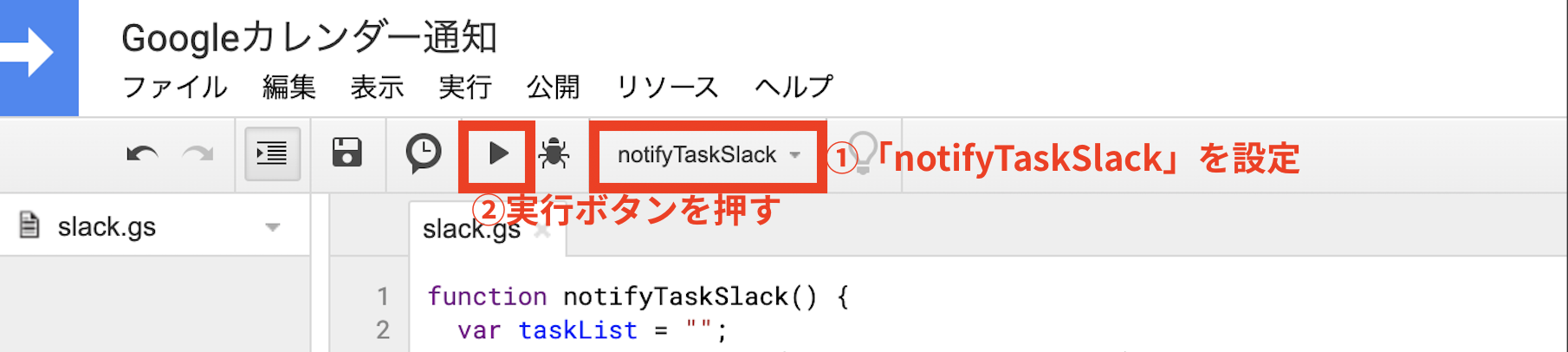
画面上部の「関数を選択」を「notifyTaskSlack」に設定後、「▶」ボタンで実行してみてください。
Slackに通知が飛んできたら成功です!

通知時間の設定
いつSlackに通知するかを設定します。
GAS画面の上部メニュー「編集」>「現在のプロジェクトのトリガー」を押します。
別ウィンドウが開くので、画面右下の「トリガーを追加」を押します。
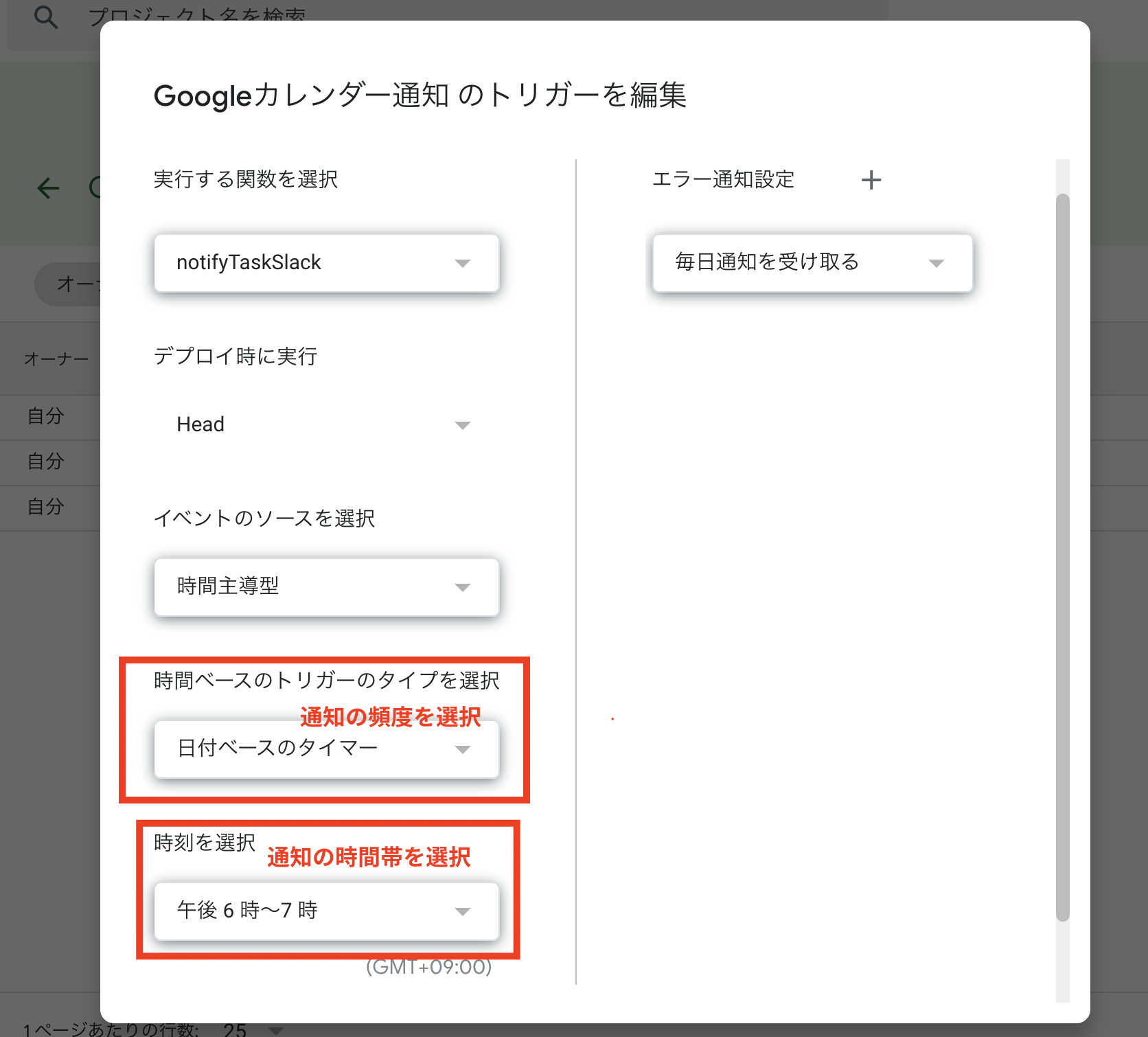
モーダルが開くので、下記キャプチャを参考に値を設定して下さい。左下の「時間ベースのトリガーのタイプを選択」、「時刻を選択」で通知する頻度と時間帯を変更できます。
この例の場合は、「毎日」「午後6時〜7時」の間に通知が届く設定になります。

設定が終わったら、モーダル右下の「保存」ボタンを押して保存しましょう。
以上で全て作業完了です!
おわりに
いかがでしたでしょうか。GASについての記事は弊社でもいくつか紹介しておりますので、宜しければ読んで見て下さい!
テレワークに活躍!「Toggl」で行ったタスクをSlackで共有しよう
「祝日対応Slackボットを作る!」
今回は以上になります。最後までお読み頂きありがとうございました!

