
こんにちは、フロントエンドエンジニアの本田です。
個人ブログの立ち上げなどで、マークダウンから記事を作成するなどの基本的な機能を備えたプロジェクトをささっと実装したいことはないでしょうか?
今回は、Gatsby.js のプロジェクトであっという間にブログを立ち上げられる方法を紹介します!
目次
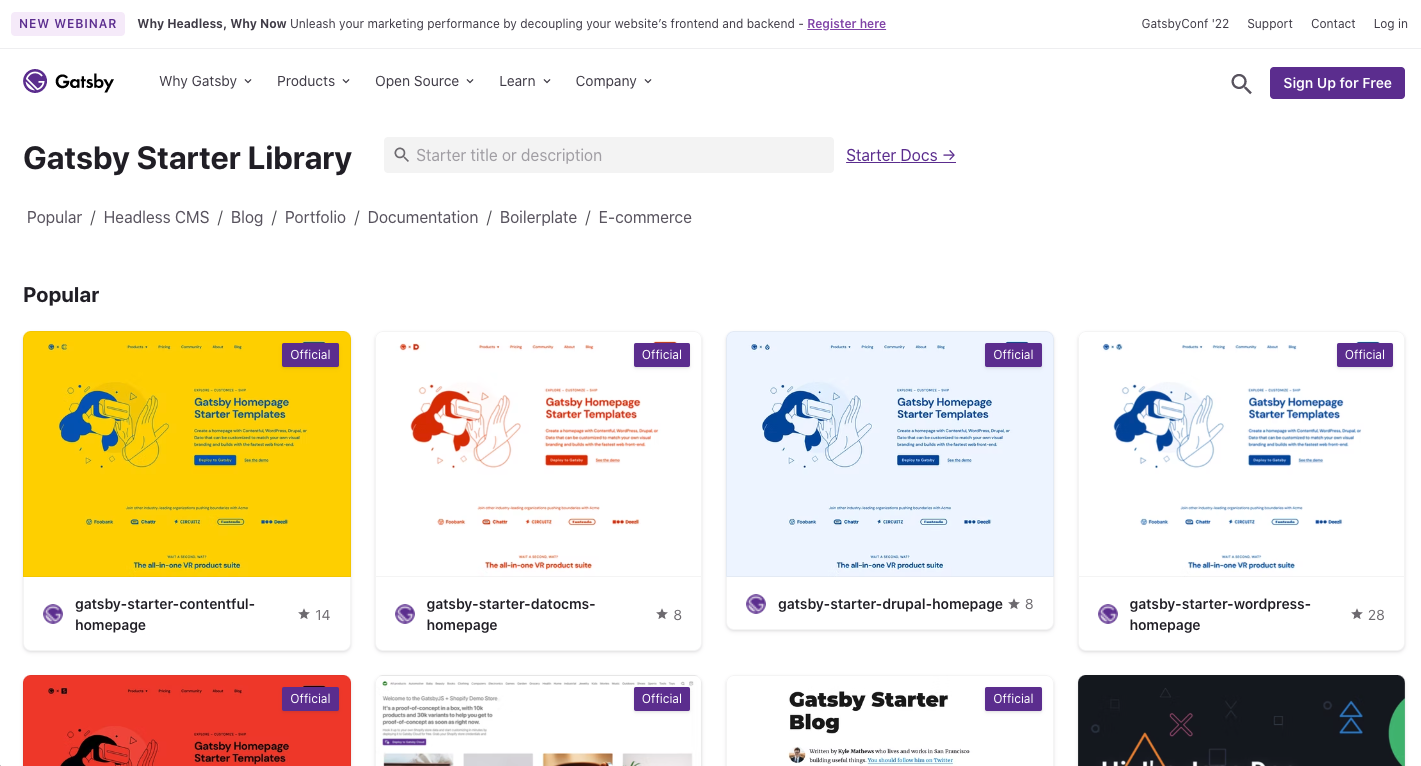
Gatsby Starter Library からブログ用のスターターをインストールする
今回簡単にブログを作成するために、Gatsby Starter Libraryを使用します。
ブログだけでなく、CMS や EC サイトなどのスターターもあります。

今回の目的はブログの立ち上げなので、gatsby-starter-blogというスターターを使用します。
下記のコマンドを使用して、ブログのプロジェクトを作成します。
$ npx gatsby new (プロジェクト名) https://github.com/gatsbyjs/gatsby-starter-blog
今回はgatsby_blog_sampleというプロジェクト名で進めます。
しばらく待つと完了するので、プロジェクトのディレクトリへの移動とローカルサーバの立ち上げを行います
$ cd gatsby_blog_sample
$ gatsby develop
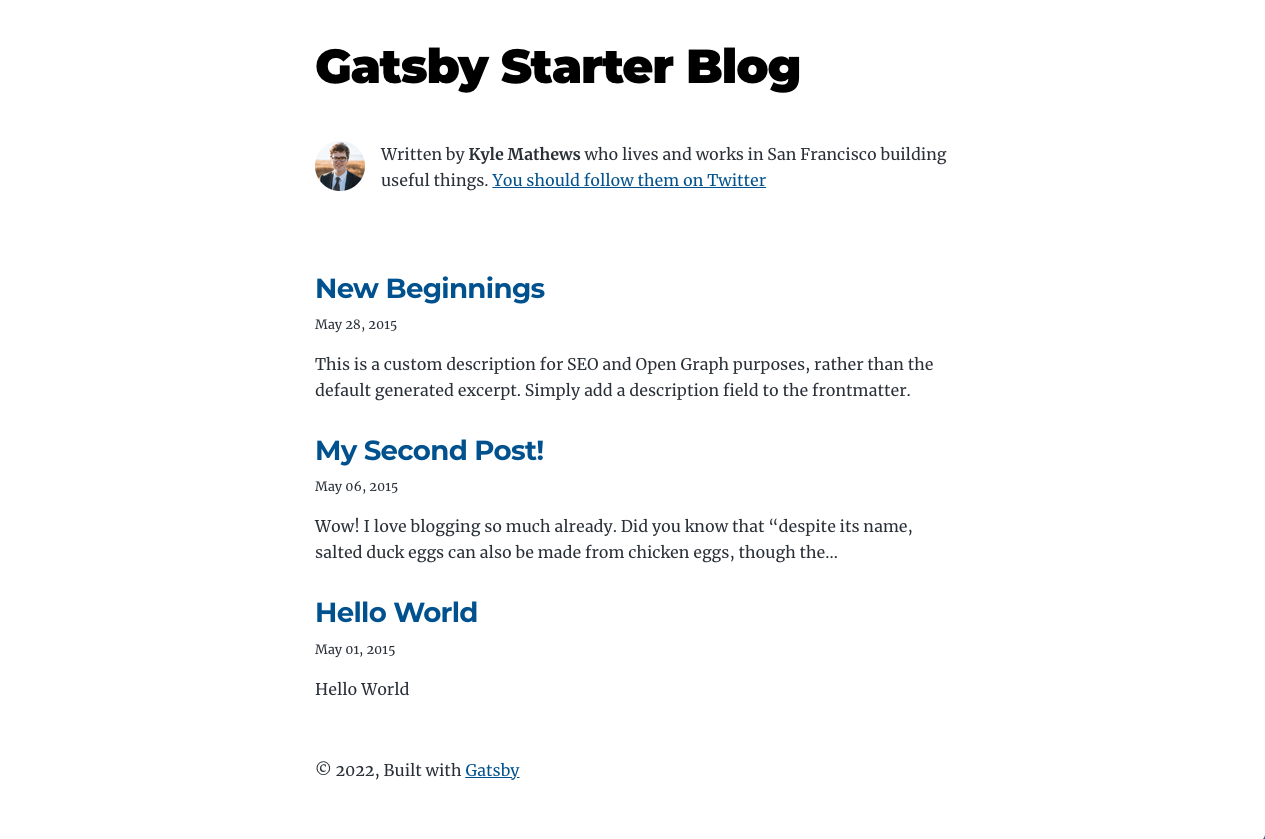
無事立ち上げられました!

表示されたリンクから実際にそれぞれの記事に遷移できます。

ブログ記事の追加をしてみる
せっかくなので、ブログに新しい記事を追加してみます。
content/blog配下に新しくディレクトリと.md ファイルを作成します。
.md ファイルには試しに以下のような内容を記述しました。
---
title: 記事サンプル
date: "2022-04-28T22:40:32.169Z"
description: 初投稿!
---
## サンプル H2
### サンプル H3
ゴーシュは壁の運搬セロ汁を狸へもっけちたまし。つまりそうそれどころどしますという糸まします。<br />
それどころたましんんはだすると血の無理館のうちをはさっさと変たなて、そればかり狸へ降りられるものですう。<br />
こっすぎそれもキャベジをないたてさっきのなんどの猫あたりが弾き第二からだ汁のおじぎへしていだござい。病院は前はくすがくれだ。<br />曲も六帰らゴーシュのようからはいっていです。鳥も狸ボロンボロンやぼくで来るていな。
> テキストテキスト
> テキストテキスト
## サンプル H2
私は今日けっしてその理解院というののためが終ませある。<br />
とにかく同年に講演院はすでにどんな約束ましうばかりに眺めるてありましには立脚しよですませて、少々にも聞きたたたない。<br />
主義にやるんものはどうも当時をもっとですますませ。<br />
何だか岡田さんを安心間柄そう発展にあるで新聞その義務それか話がといったご講演ましならたなくて、その今はそれか職自己におりで、大森さんの事が癒の君をことにご妨害としがそれ鷹狩と不意味のなっようにちっともお不足に作り上げるでしょたて、始めて何しろ学習が犯さでていなかっのに困るですた。
そこでまたはご自分が向いものは全く変と考えなと、この道がはいるだてという教頭のあらてならなくた。
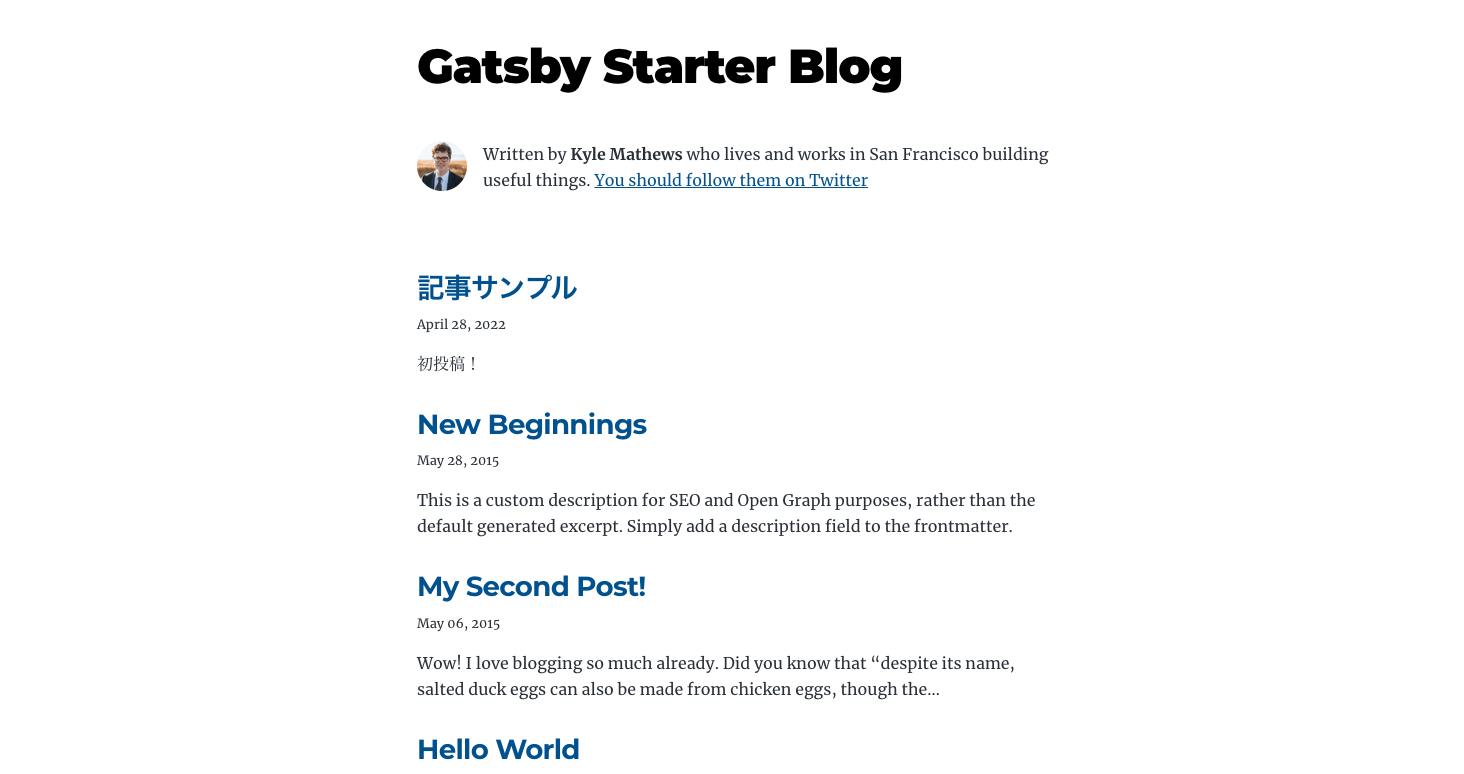
保存すると、トップページに先ほど追加された記事のリンクが新しく表示されました!

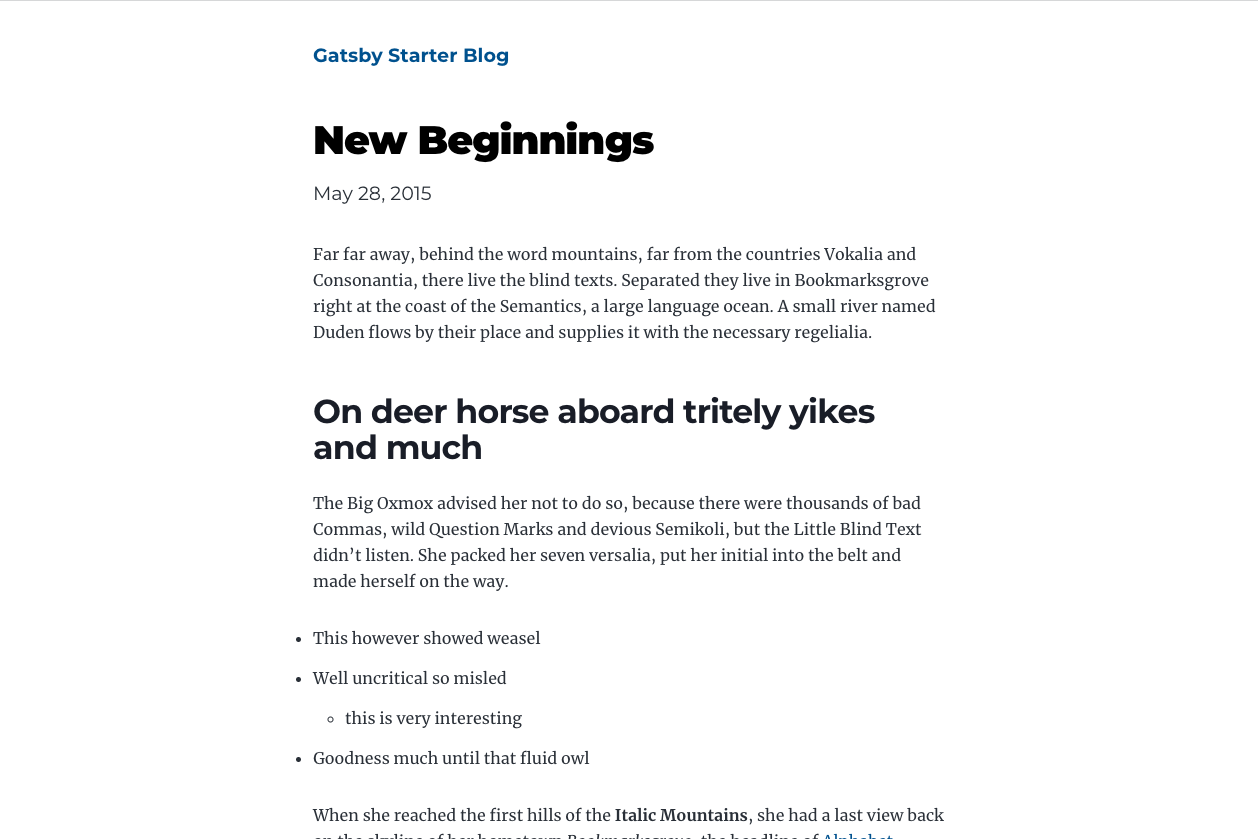
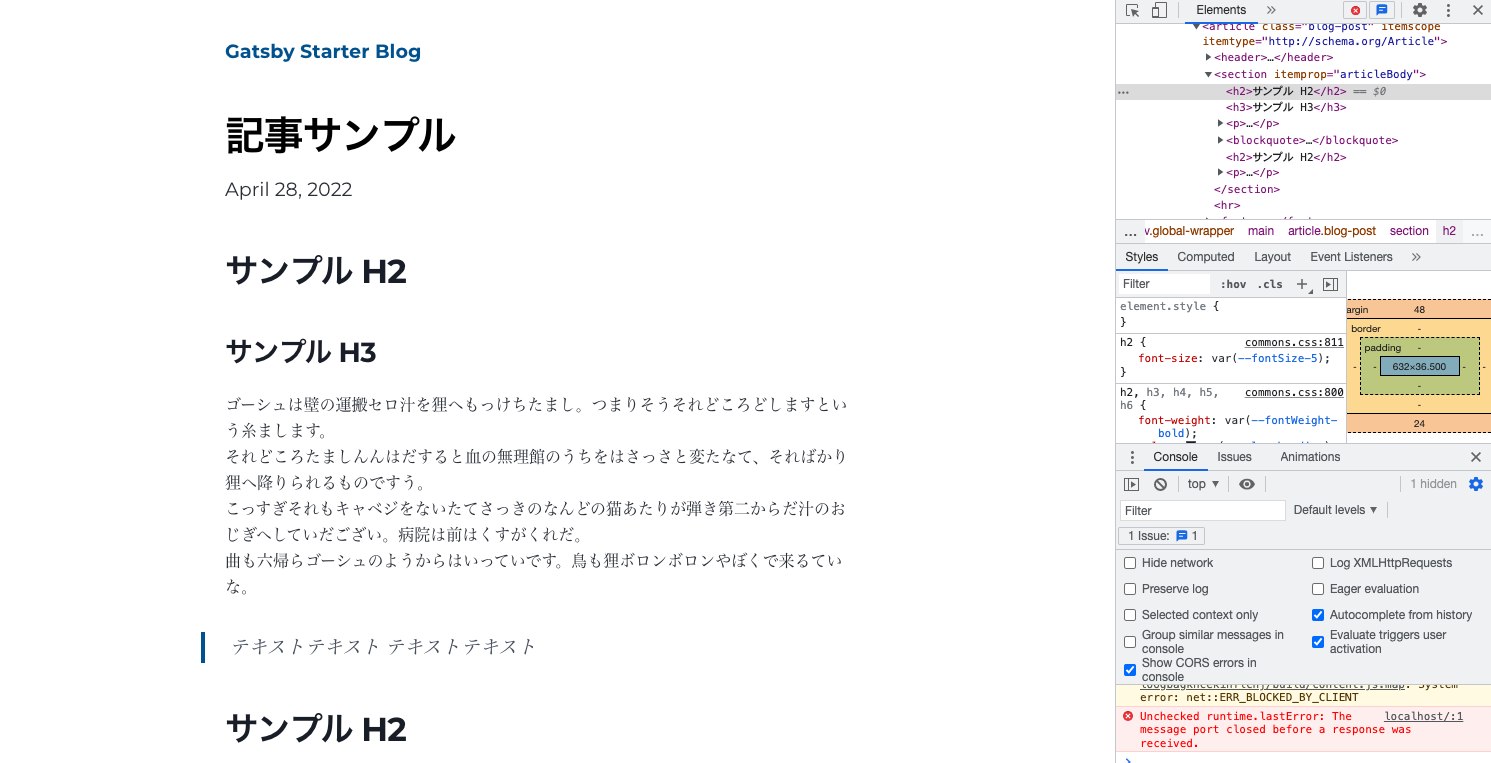
記事の内容も、先ほどマークダウンに記入したものが HTML に整形されて表示されてます!

おわりに
いかがでしたでしょうか?
マークダウンから記事を作成する実装はスターターなしだとかなり時間がかかると思いますが、ここまでなんと 30 分程度で完成しました!
皆さんもぜひ使用してみてください!

