
こんにちは!フロントエンドエンジニアの市川です。
今年に入って、社内でプロトタイプを導入しようという話があがりました。
今回は、最近私が案件の中で使ったプロトタイピングツール「ProtoPie」の使い方ついてご紹介したいと思います。
ご紹介するにあたり、デモ用にGoogleMapをクローンしたプロトを作っているので、是非合わせてご覧下さい。
また、プロトを作る意味や活かし方についても、合わせてお読み頂けるとより理解が深まるかと思いますので、宜しければそちらも参考になさって下さい。
目次
プロトタイプとは?
プロトタイプとは、「原型」「試作品」という意味です。コアな機能のみ実装した簡易モック、手書きのワイヤーフレーム…人によって定義は様々ですが、共通していることは「誰かにみせて検証を行うためのもの」ではないでしょうか。
なぜプロトタイプが必要か?
1. 初期段階で設計ミスに気づける
情報設計を行うとき、ある程度はイメージの範囲で仮説を立てることも少なくありません。
ウォーターフォール型で制作を行う場合、システム組み込み後に実際に触ってみると、
「あれ、なんかここ使いにくい…」「想像してなかった設計ミスがあった!」なんて事が起こりえます。
初期段階でプロトを作ることで、設計ミスの早期発見ができリカバリが効くので、
エンジニア「え、今言われてもスケジュール間に合わないよ...😱」
という事態も起こりにくくなります。
2. より精度の高い情報設計を実現できる
本物に近いプロトを実際に自分で使ってみたり、自分以外の人でユーザーテストを行うことで
紙の上では見えていなかった課題が見つかったり、実際のユーザーの動きが見えてきます。
実際に触らないとわからない不確かな部分が明るみになり、より精度の高い要件を詰めることができます。
3. アイデアを共有しやすい
アメリカのことわざでこんな言葉があるのをご存知でしょうか。
A picture is worth a thousand words.(1枚の絵は1000の言葉に匹敵する。)
文字や言葉で説明するよりも、1枚の絵を見せた方が相手に伝わるという意味ですね。
プロトも絵と同じ役割です。例えばクライアントに企画提案する時、提案書と一緒にプロトを見せることで
ぐっとイメージが湧きやすくなりますし、納得感も違うと思います。
ProtoPieとは?
「ProtoPie」とは、韓国発のプロトタイピングツールの1つです。
数あるプロトタイピングツールの中でも直感的にアニメーションを作ることができるため、デザイナーさんでも導入しやすいのが特徴です。
料金は$99(※トライアル10日間)1回購入で永続的に使えますが、アップデート保障を受け続けるには1年ごとにライセンス更新が必要なようです。
ProtoPieの基本
基本は「オブジェクト」「トリガー」「レスポンス」
何を(=オブジェクト)どうしたら(=トリガー)どうなる(=レスポンス)という組み合わせでインタラクションを作っていきます。このシンプルな仕組みが直感的な操作を実現しているわけですね。実際にProtoPieを使ってみると「そういうことか!」と実感頂けるかと思います。
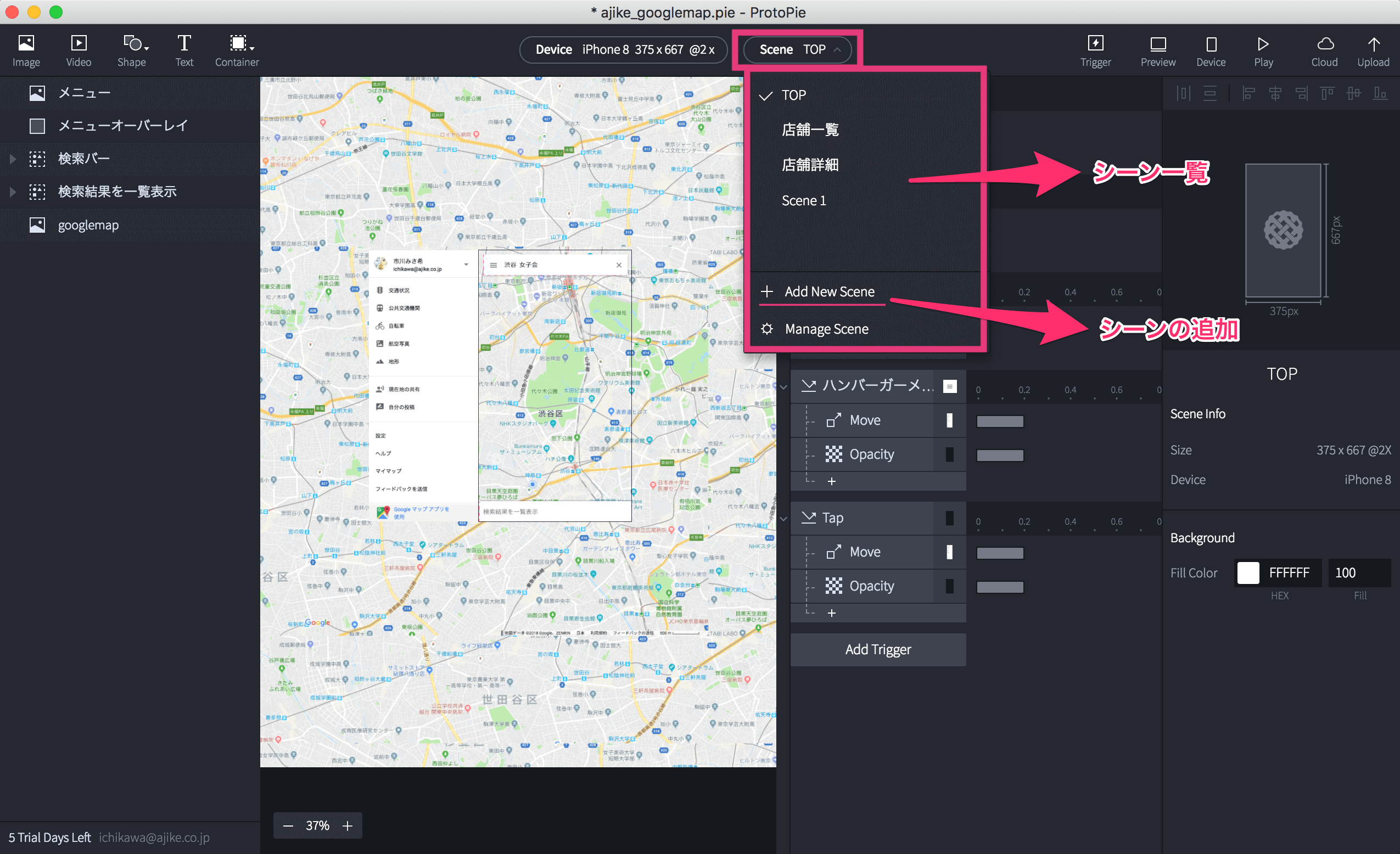
アートボード=Scene という概念
ProtoPieは1つのページに1つのアートボードしか設置できません。その代わりに、「Scene」という概念があります。この「Scene」は増やすことができるので、アートボードごとにSceneを切っていくイメージです。

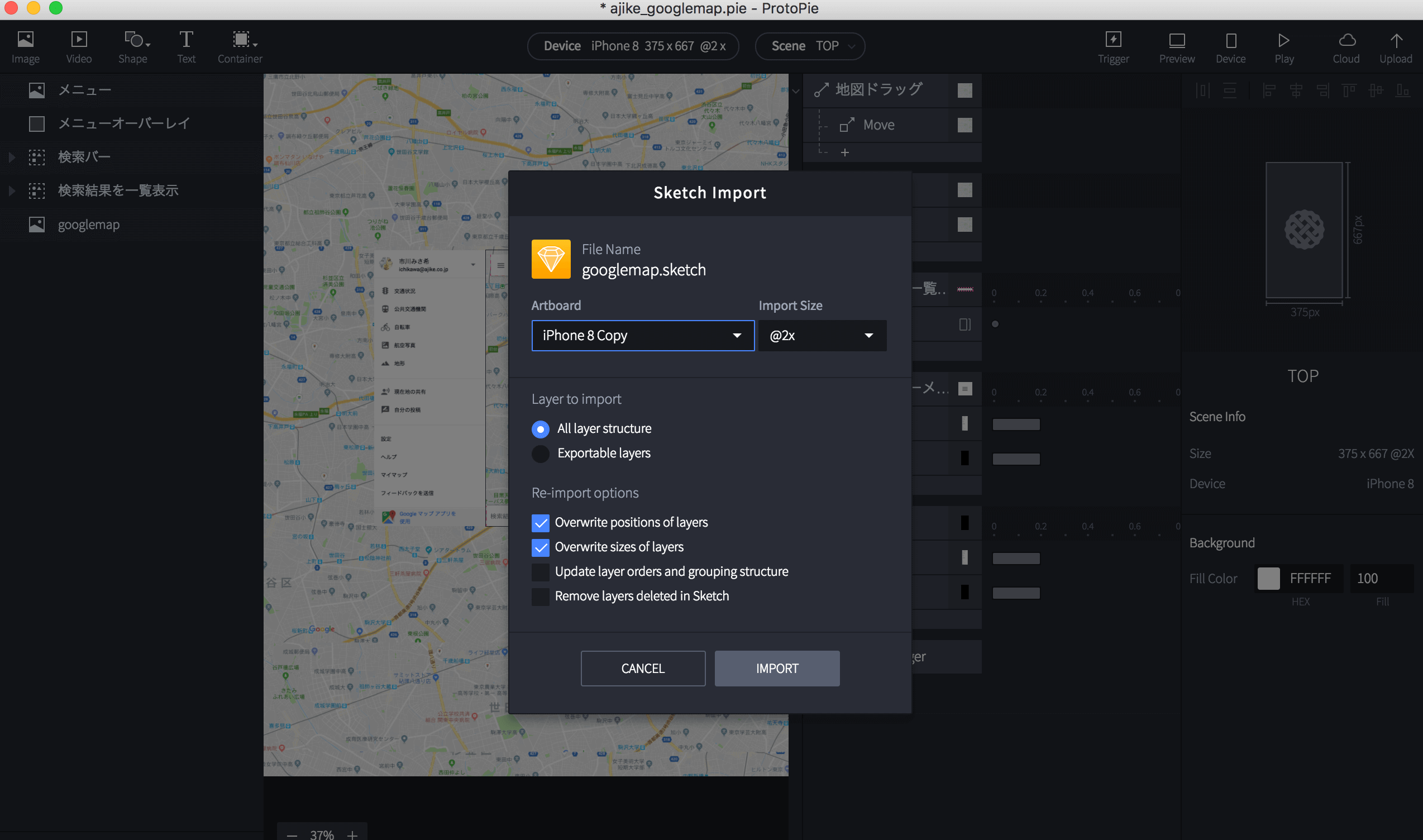
Sketchのインポート方法
Sketchのデータを読み込む場合は、まずSketchでデザインデータを開いた上でProtoPieに戻り、上部メニューの「File > Import > Sketch」を選択。下記のようなモーダルが開くので、プルダウンで読み込むアートボードを選択します。

ProtoPieでインタラクションを作ってみよう!
今回はGoogleMapのプロトをデモ用に作ってみました。
スマホのProtoPieアプリで開くと、より本物に近い表示で見られるのでオススメです。
PCで開くとダウンロードもできるので、是非構造など確認しながら見て頂ければと思います。
プロトデモはこちら
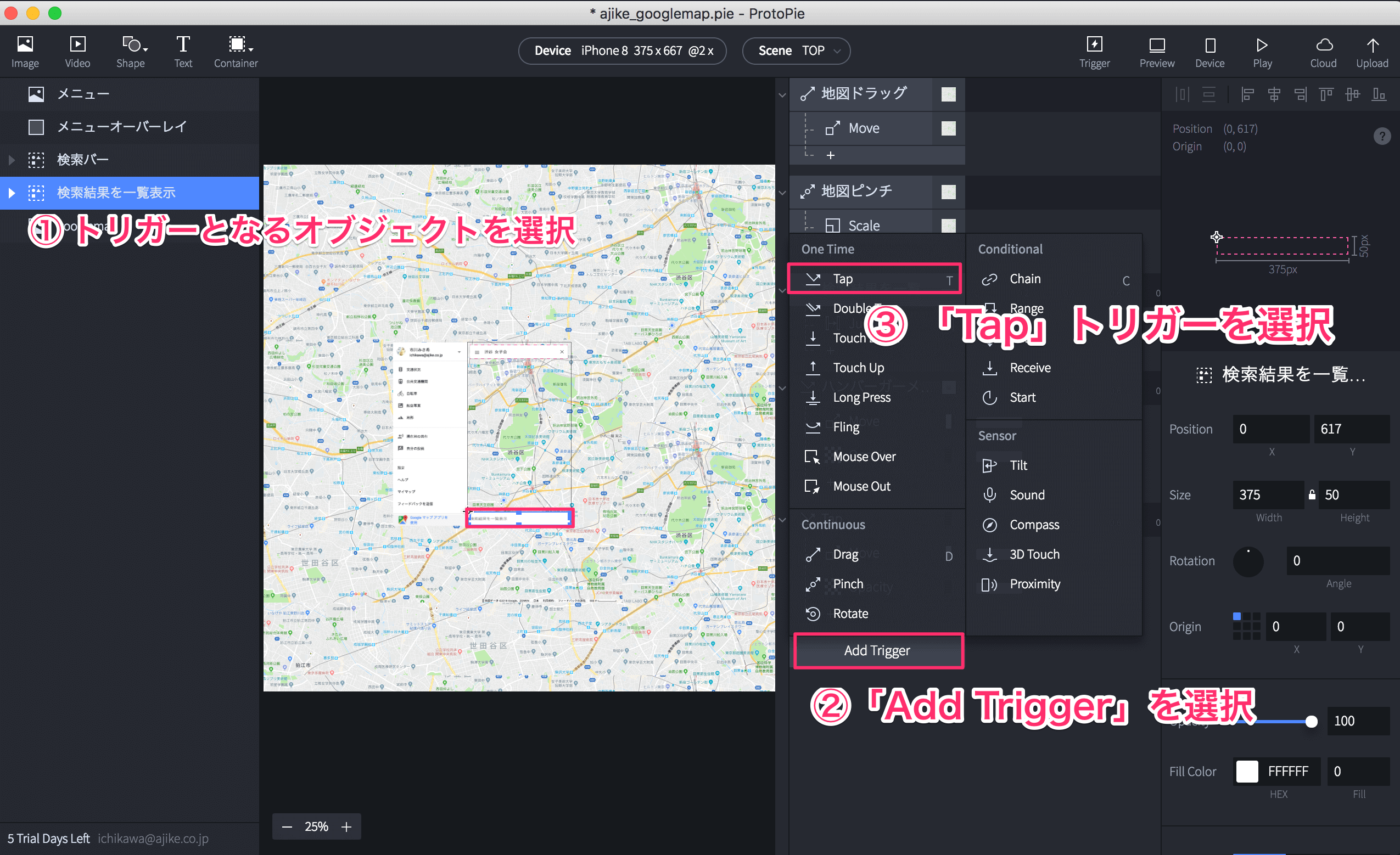
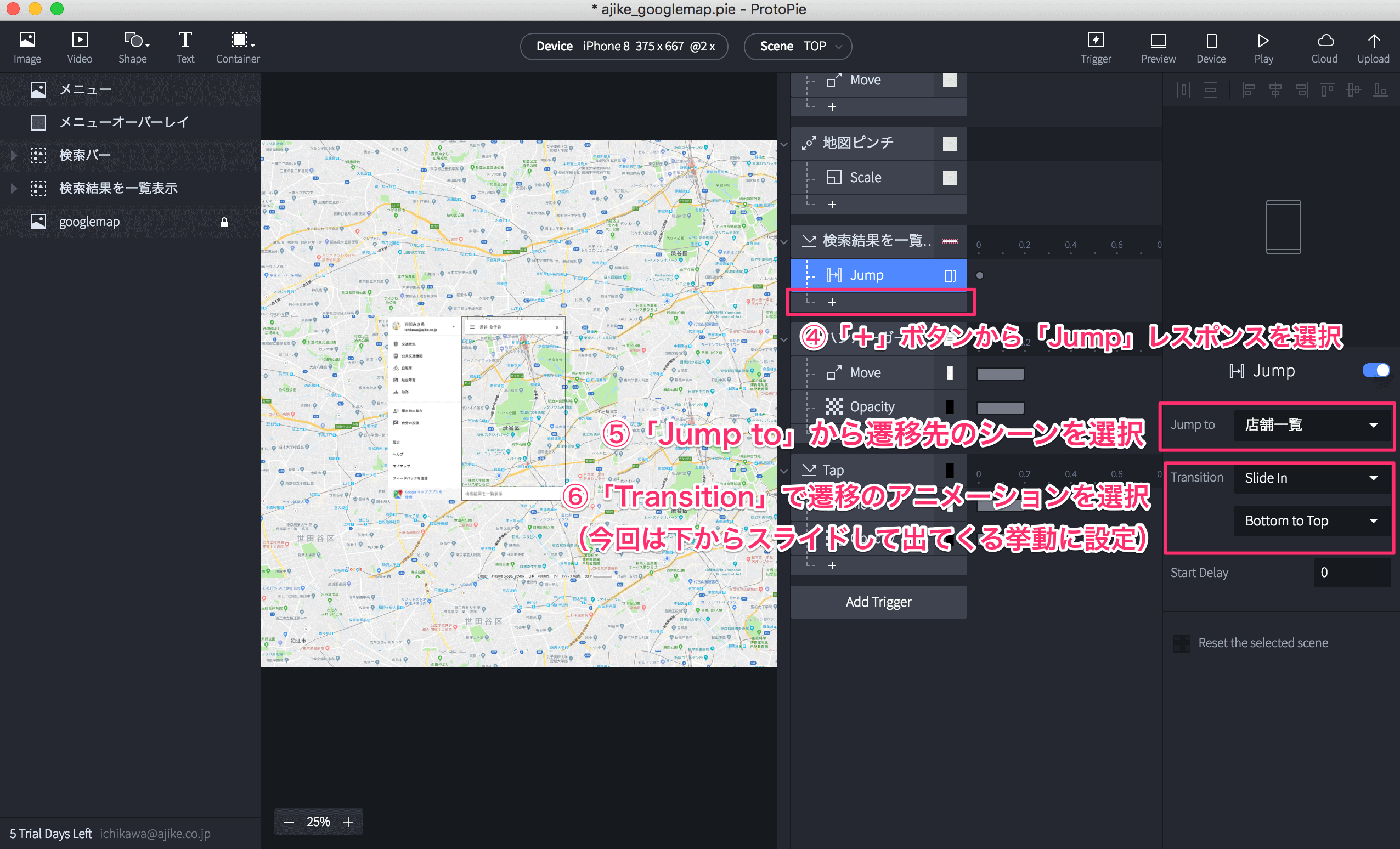
遷移
サンプルでいうと、TOPのページ下部「検索結果を一覧表示」の箇所。押すと下からニュッと「店舗一覧」が表示されます。
遷移を作るときに他のツールでよくあるのが矢印を繋いでいく方法ですが、ProtoPieの場合はちょっと違って「Jump」というレスポンスを使います。


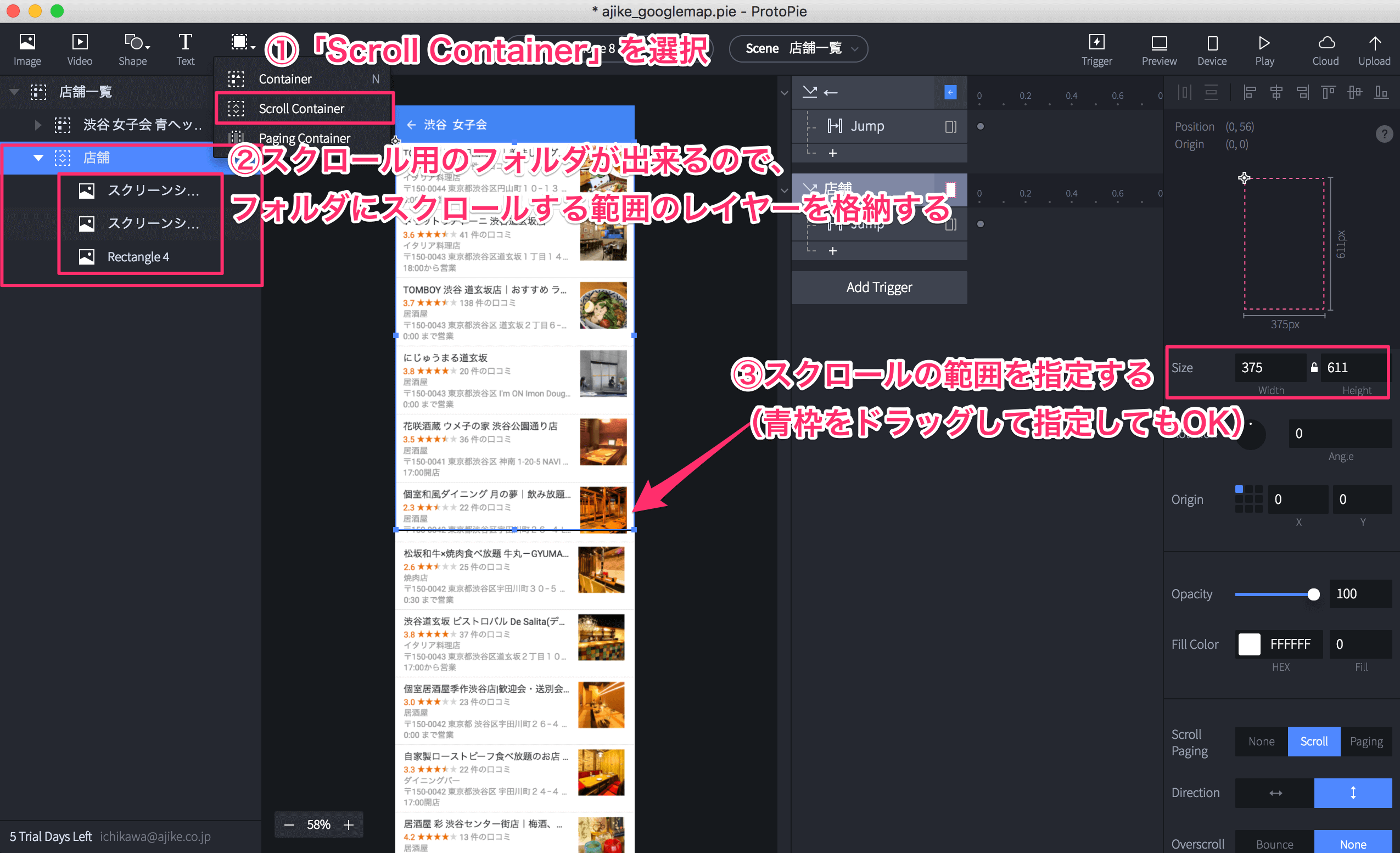
固定スクロール
サンプルでいうと、店舗一覧の上部の青いヘッダーの箇所。ヘッダーが固定された状態で中だけスクロールされるようになっています。

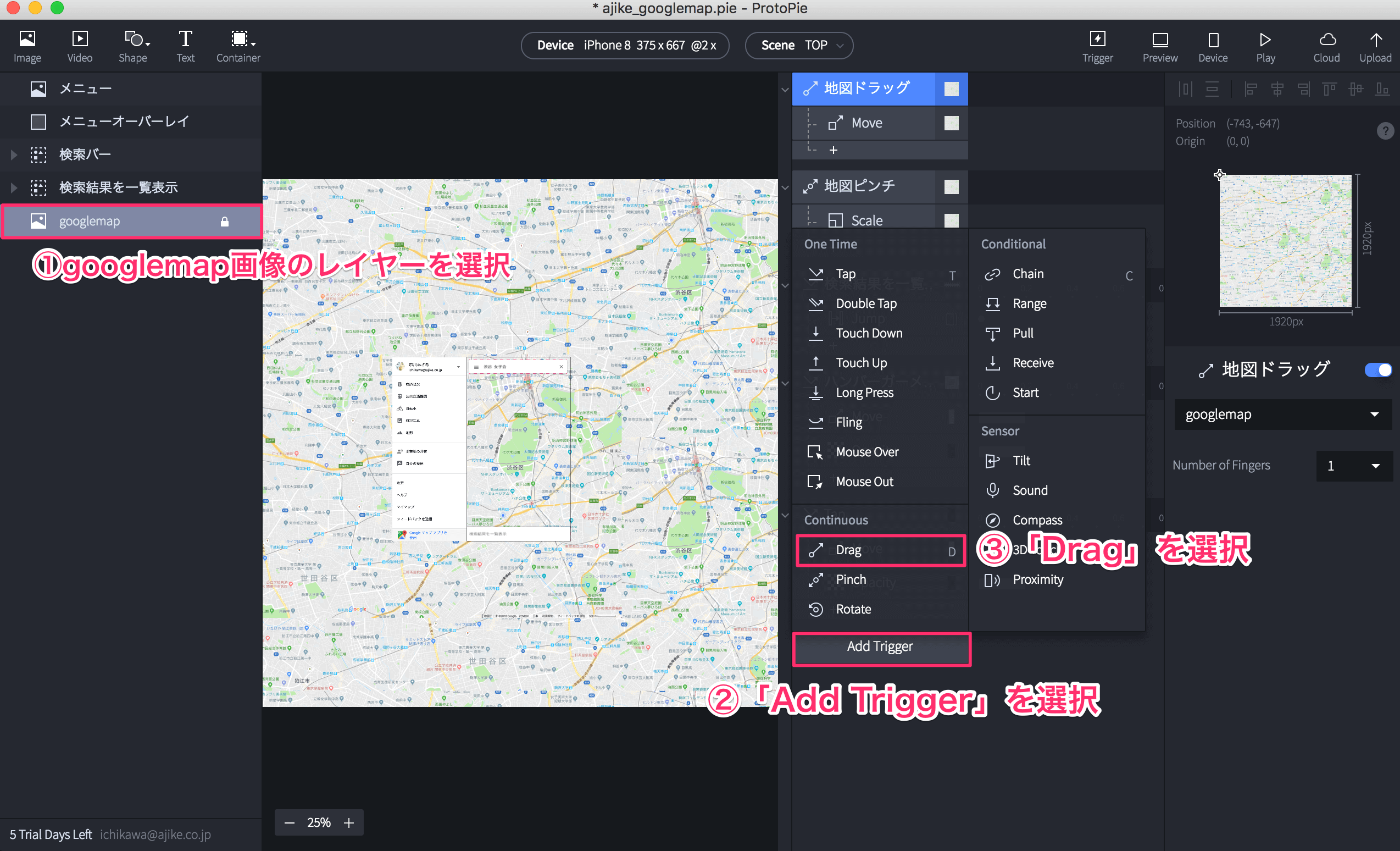
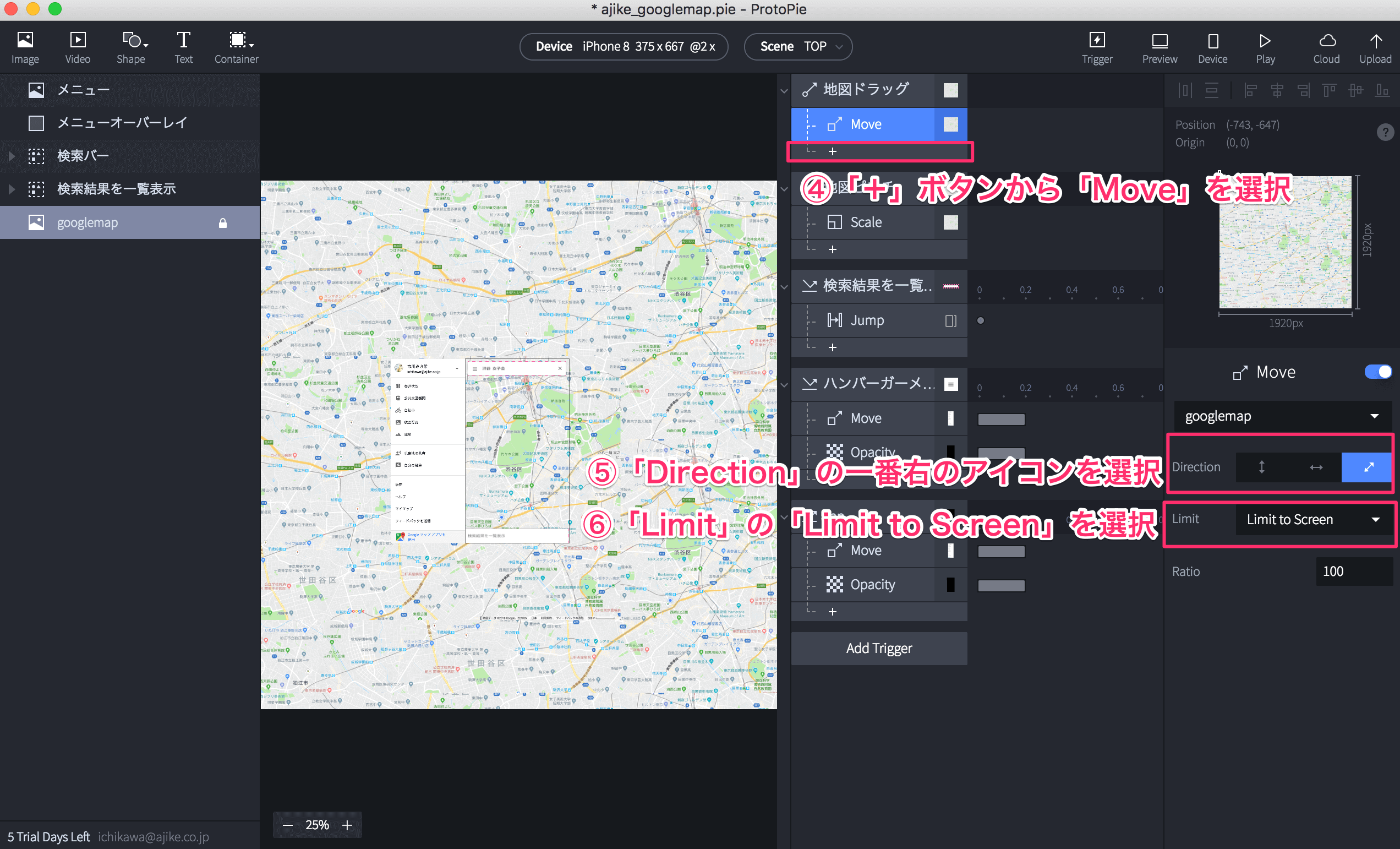
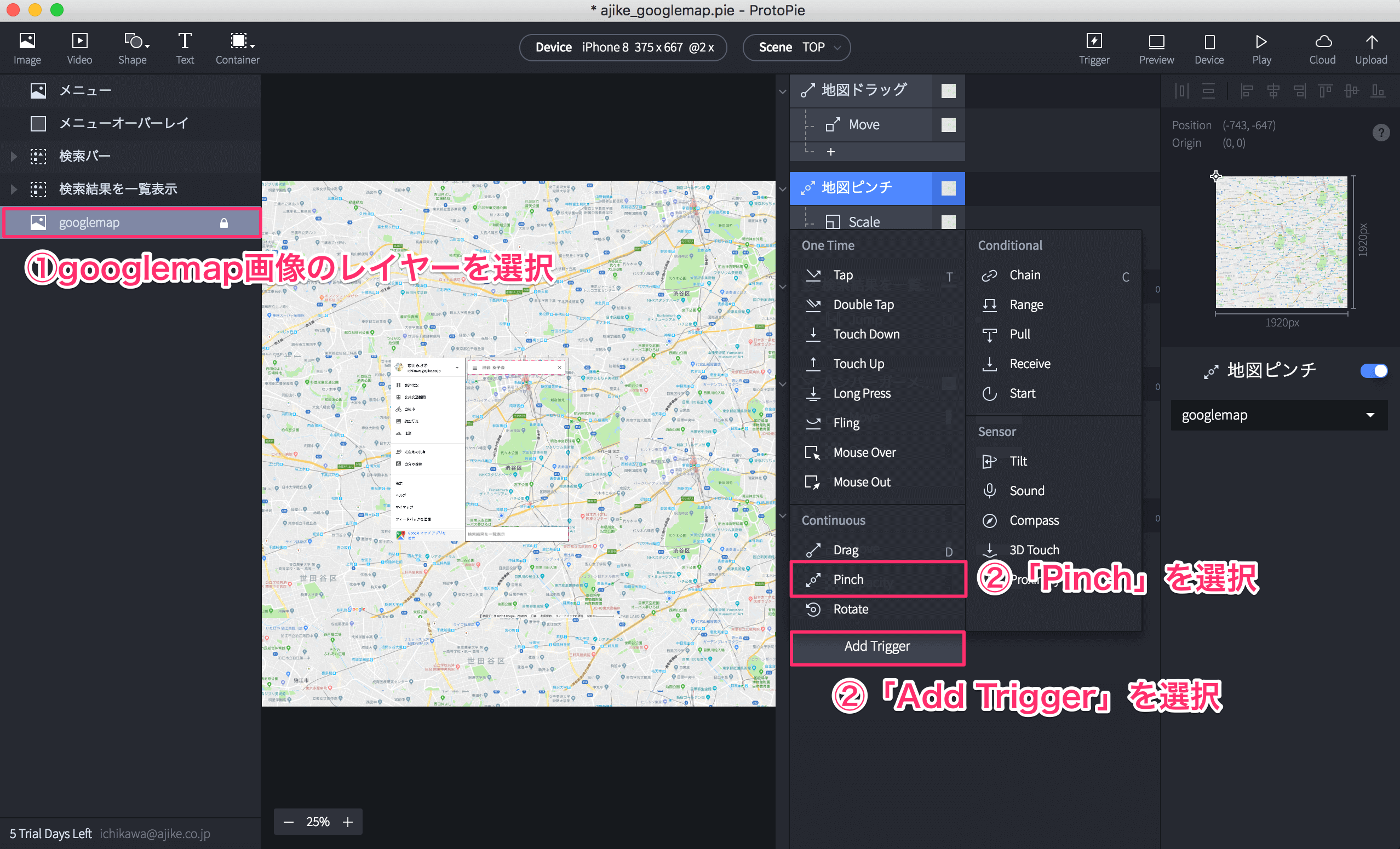
GoogleMapドラッグ移動、拡大/縮小
サンプルでいうと、TOPのGoogleMapの箇所。
移動


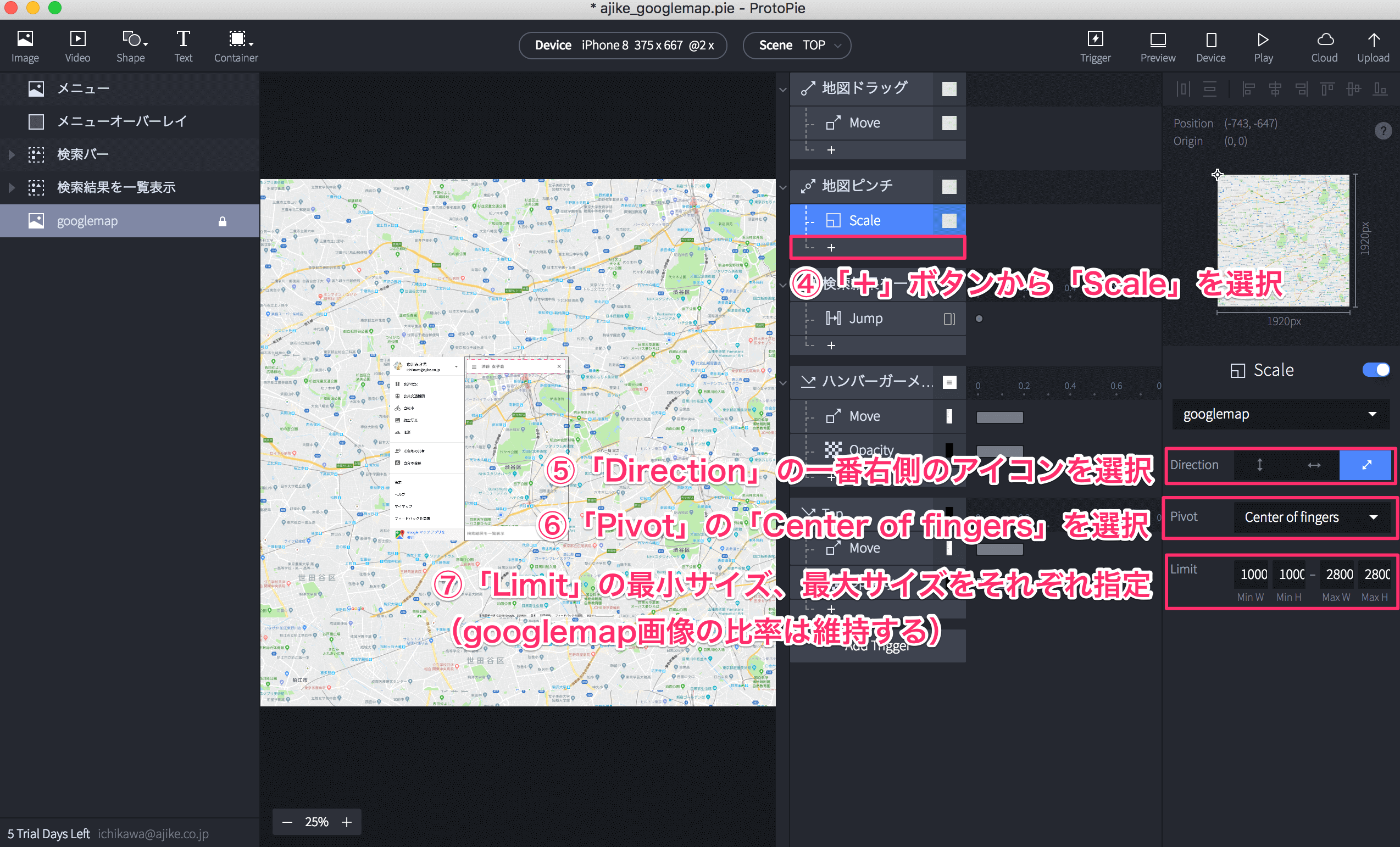
拡大/縮小


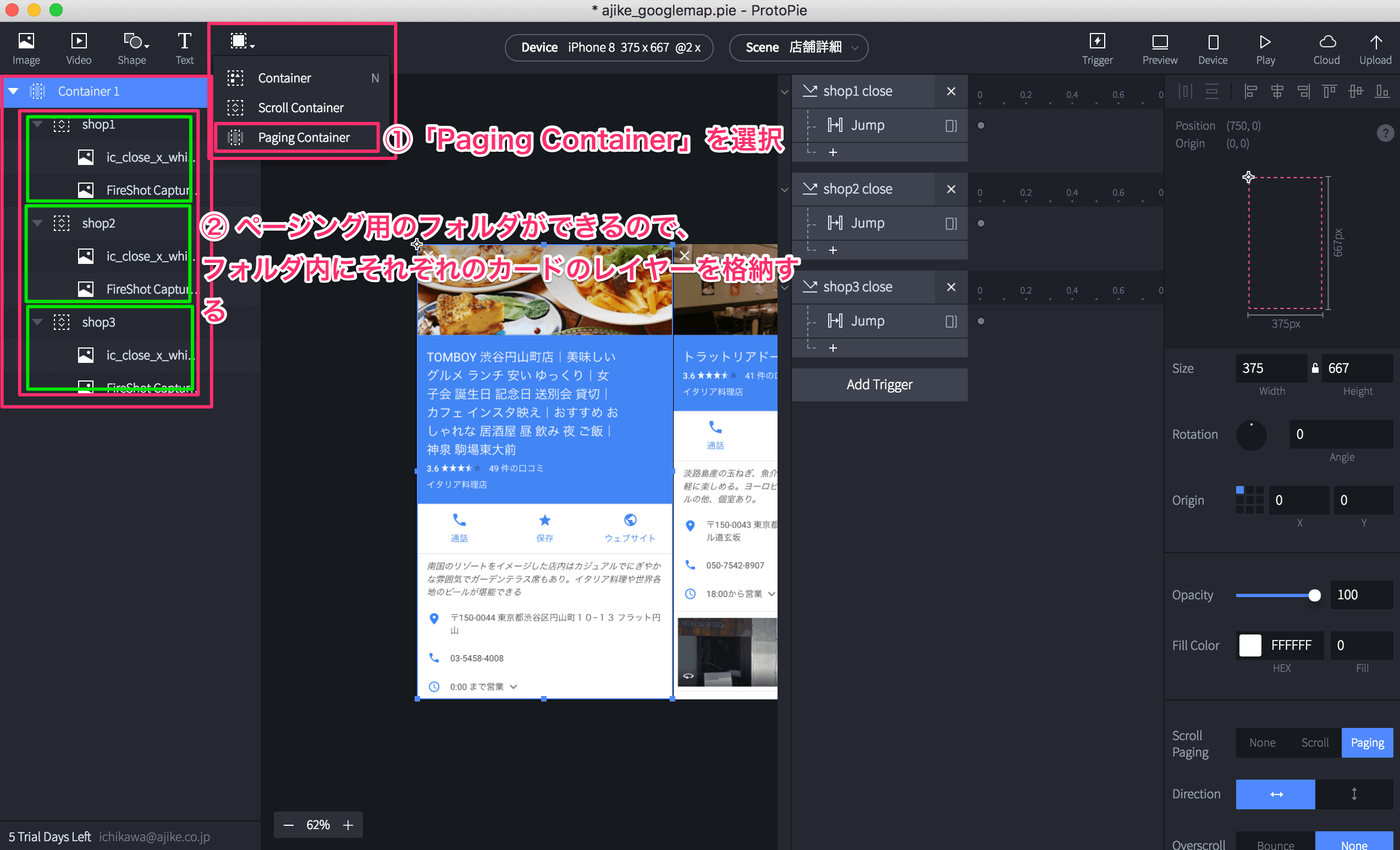
カードのスワイプ切り替え
サンプルでいうと、店舗一覧から遷移した先の店舗詳細。店舗のカードを横にスワイプすると違う店舗のカードに変わります。

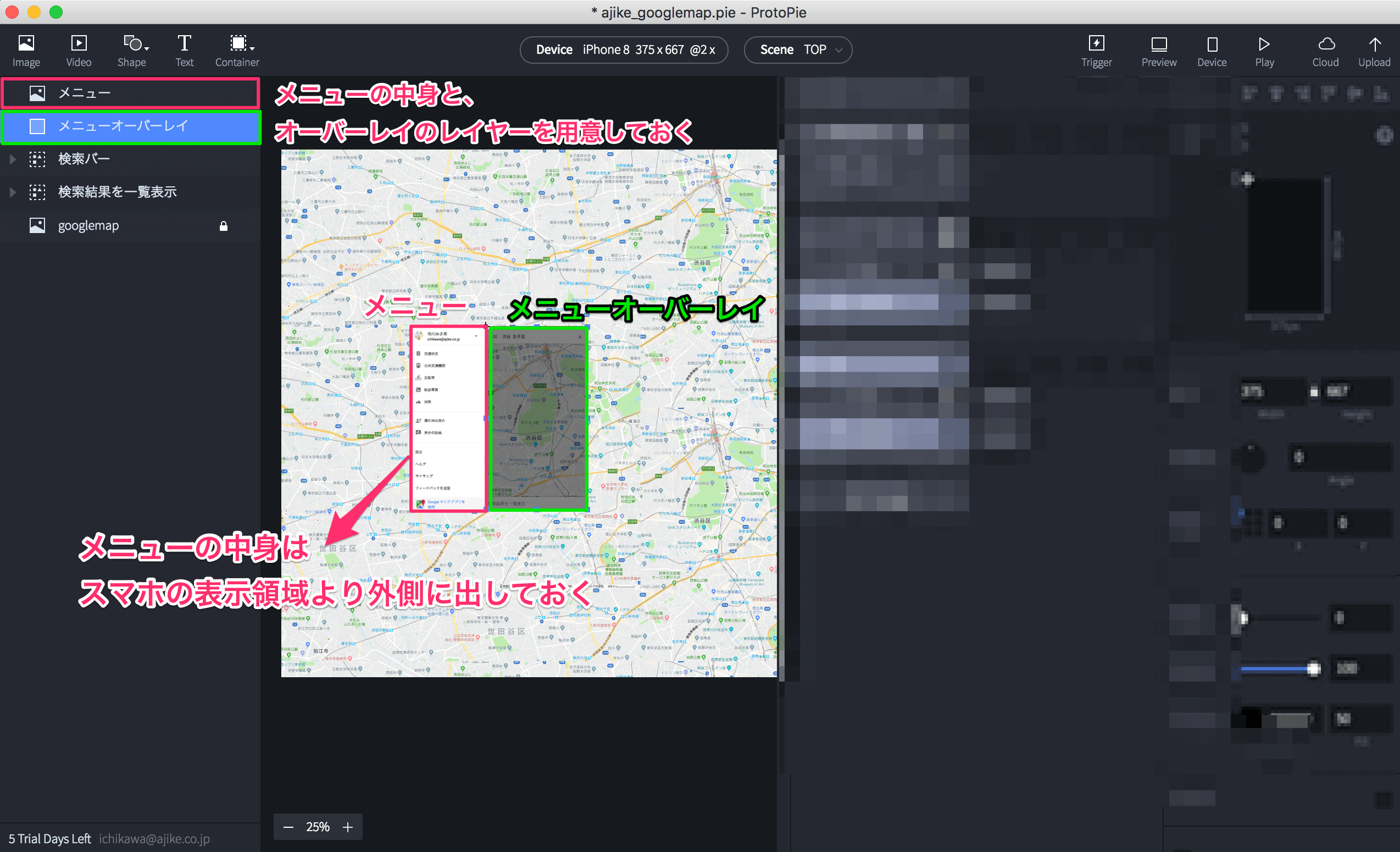
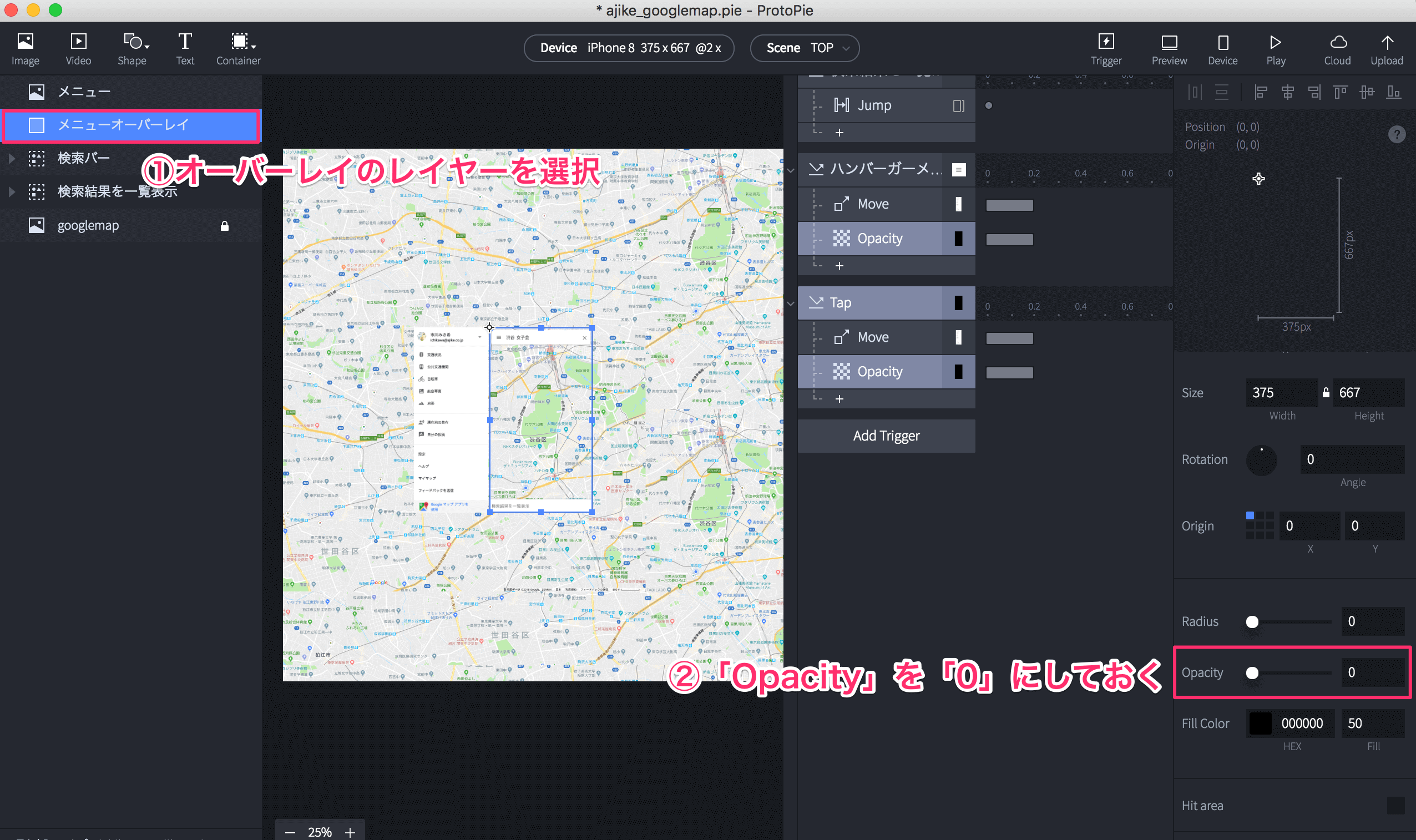
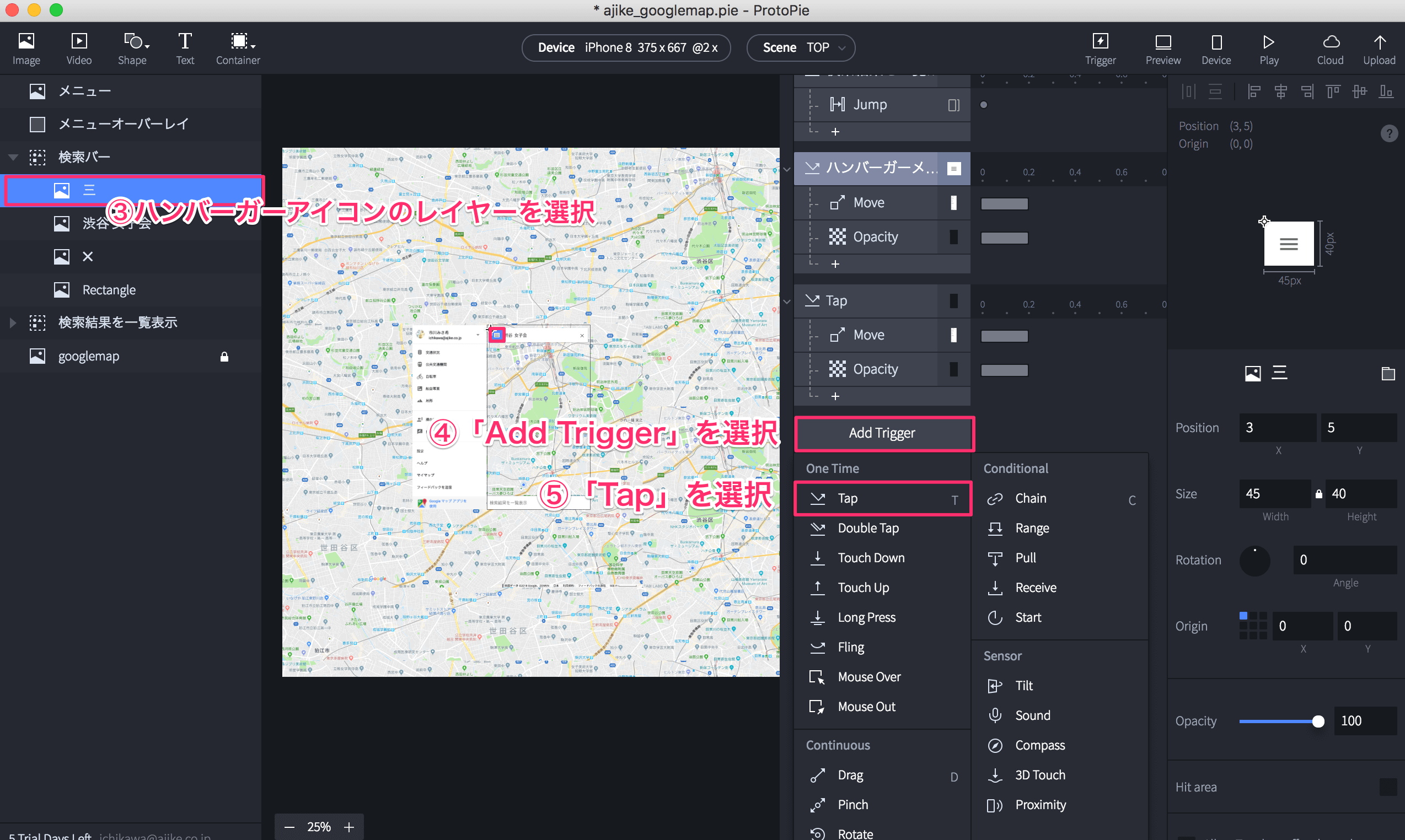
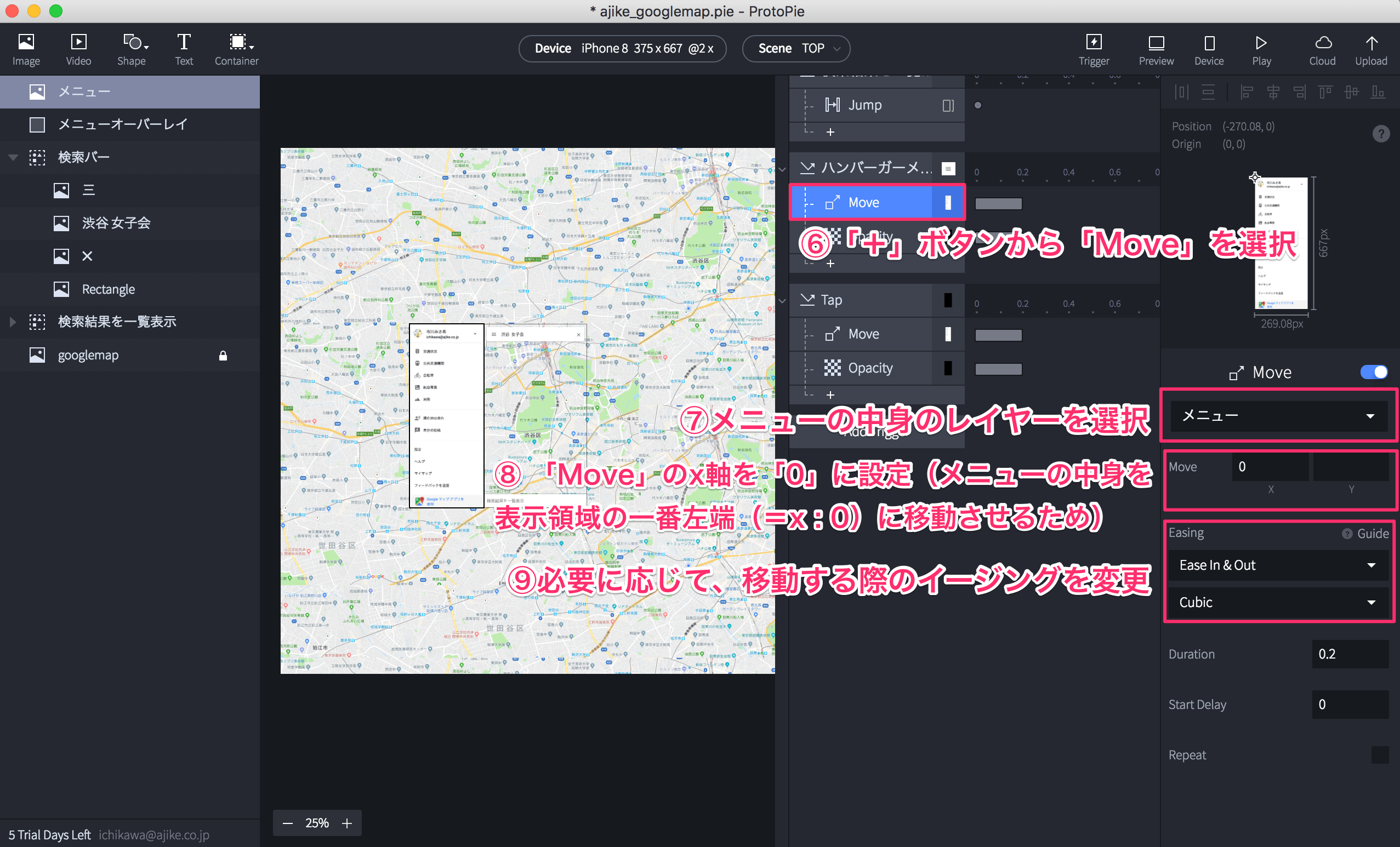
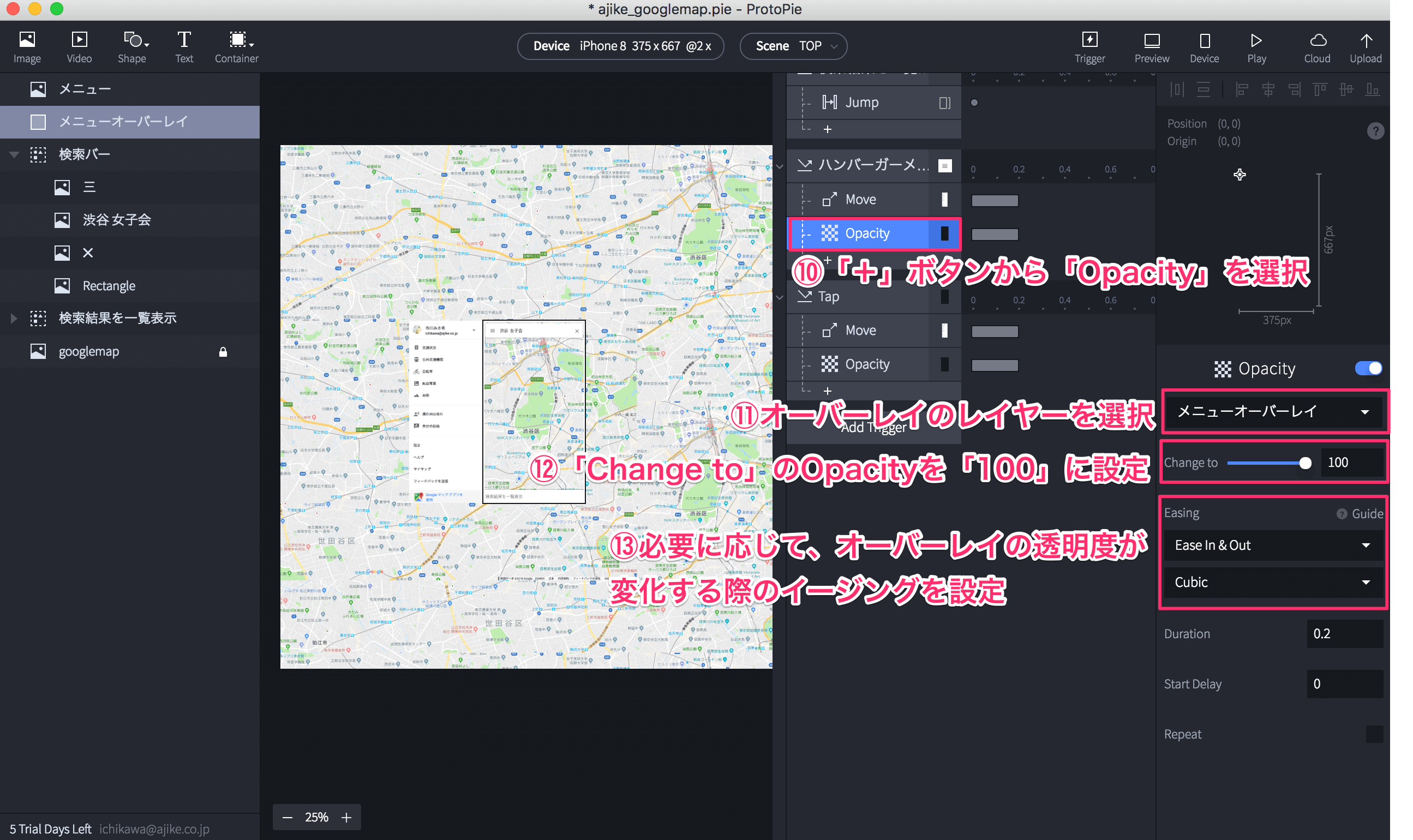
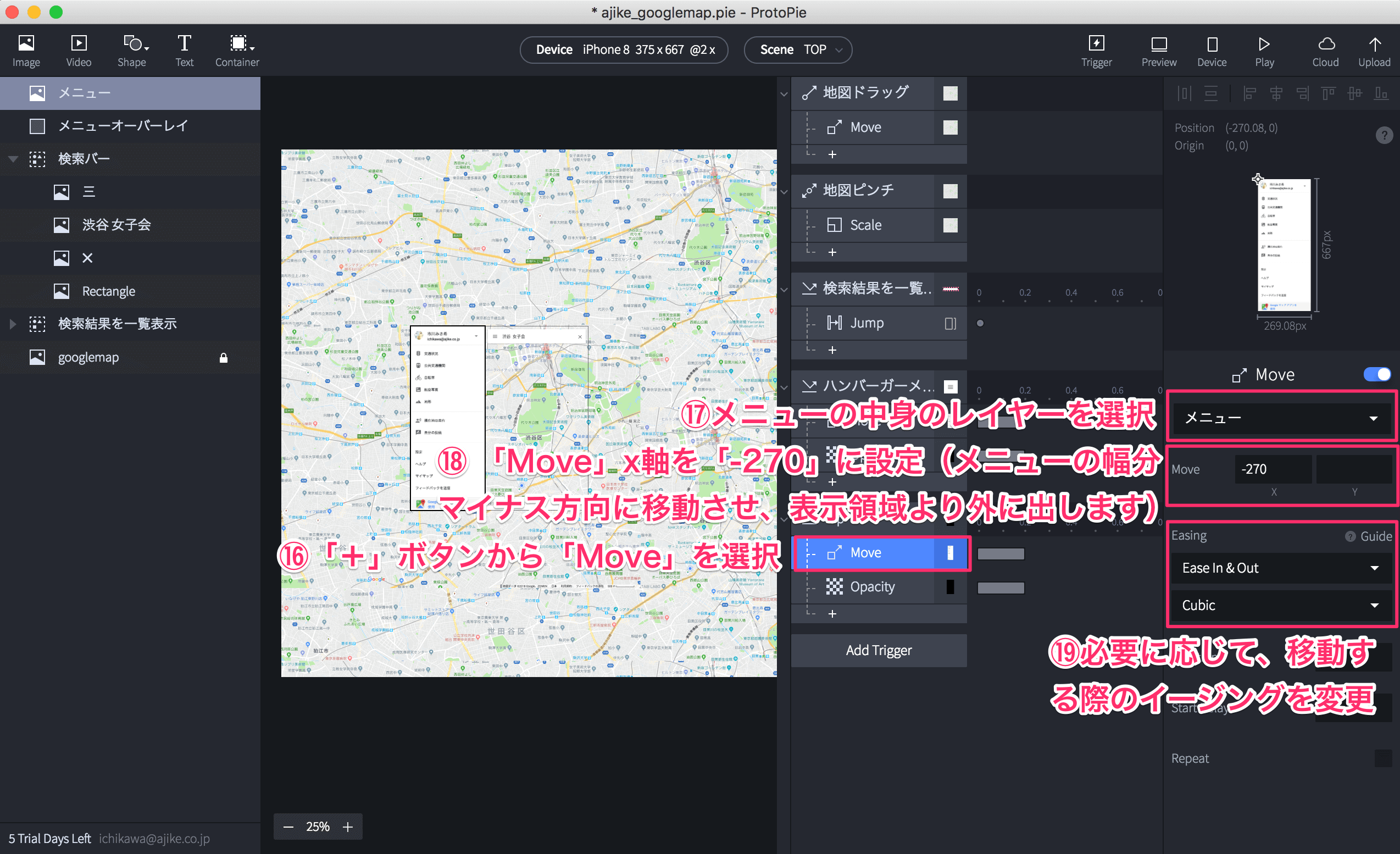
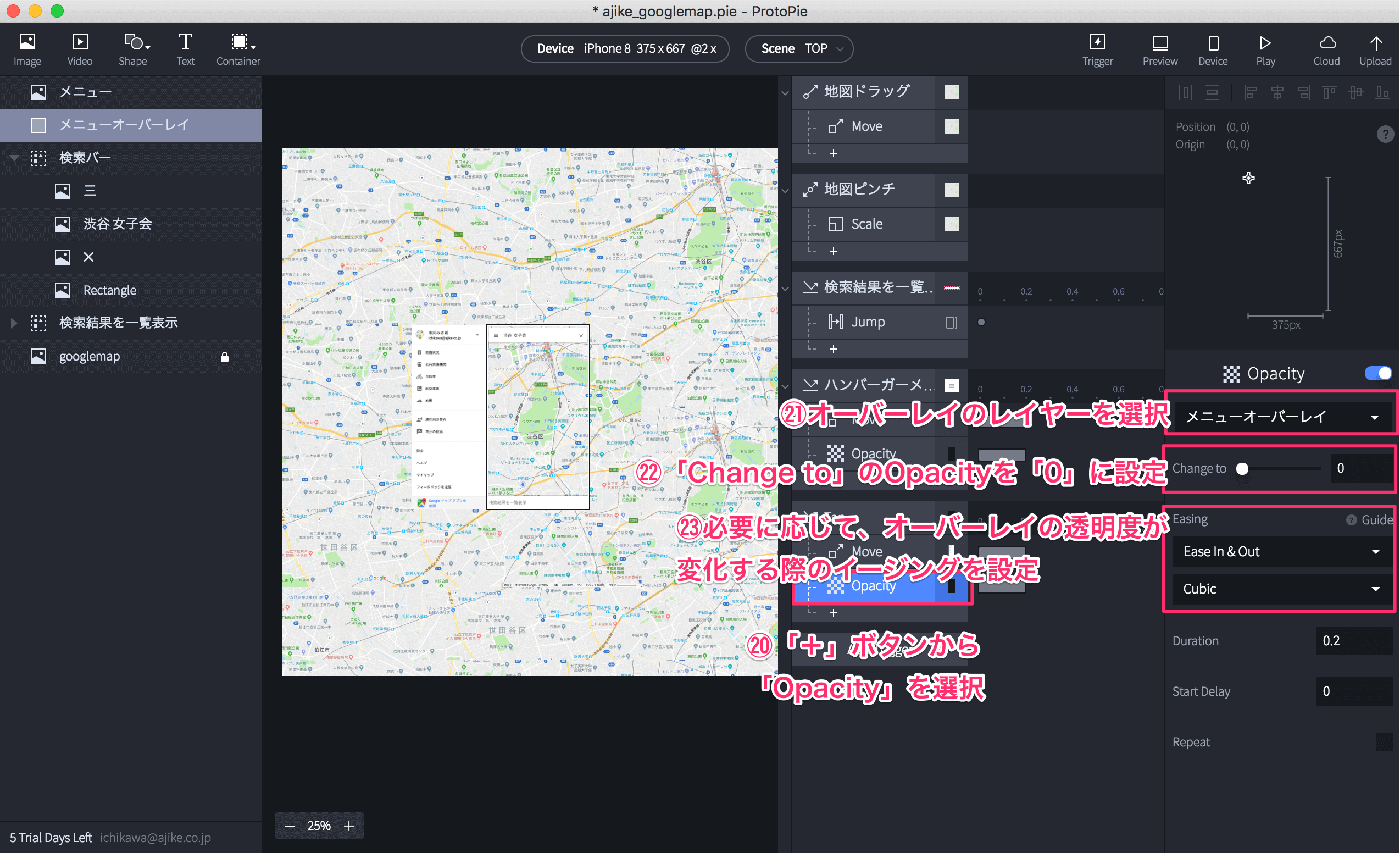
ハンバーガーメニュー
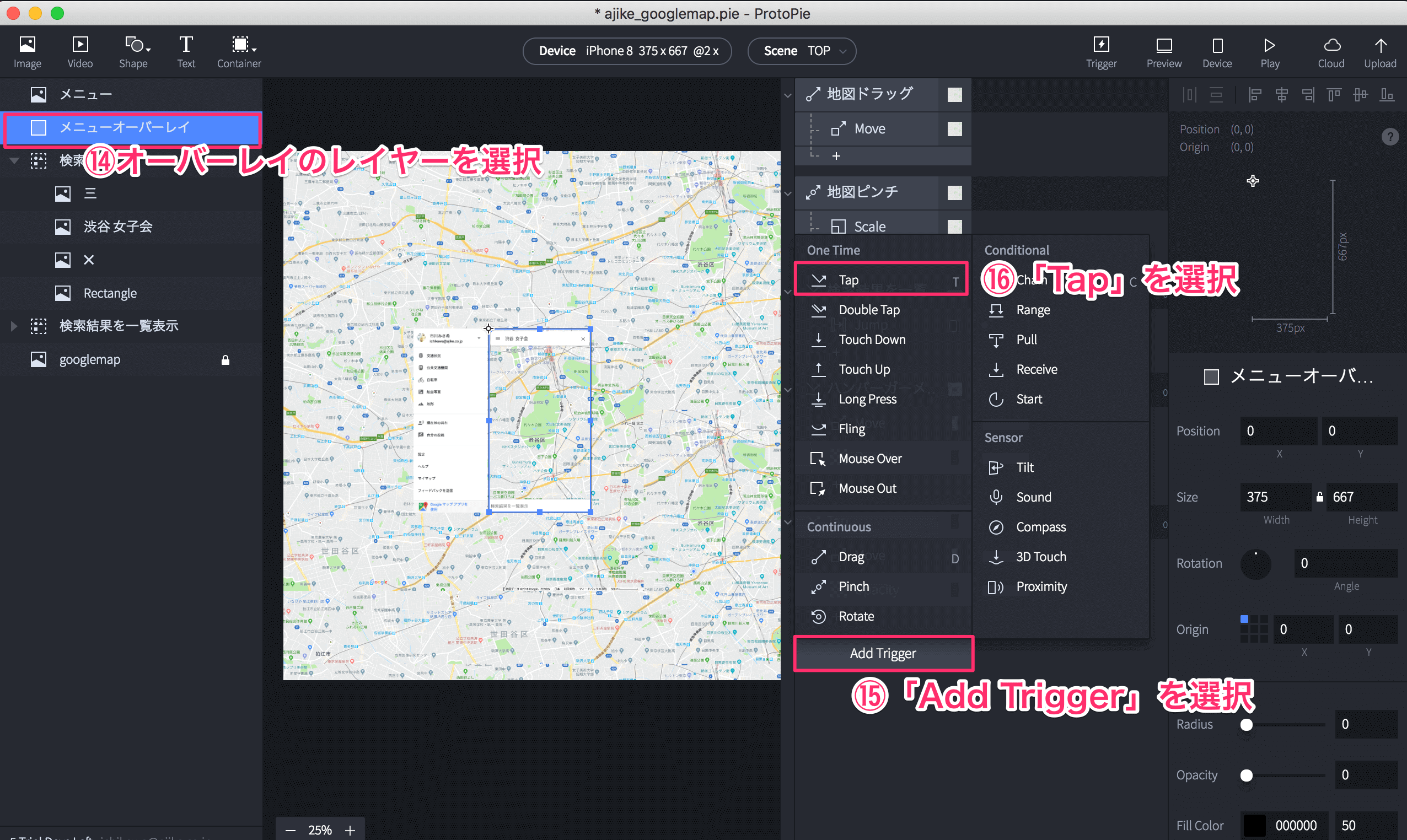
サンプルでいうと、TOPのページ上部ハンバーガーアイコンの箇所。アイコンを押すと左側からメニューが出現し、コンテンツにオーバーレイがかかります。さらにオーバーレイを押すとメニューが左側に隠れます。
事前準備


ハンバーガーアイコンタップでメニューを開く



オーバーレイタップでメニューを閉じる



ProtoPieのメリット🙆
1. UIがかなり直感的◎
私が思うにこれが1番のメリットかなと思います。他のプロトタイピングツールでは、インタラクションを作る時にFlashのようなタイムライン上での操作が必要だったり、慣れないUIが多く理解するのに時間がかかりました。ProtoPieの場合はトリガーごとにそれぞれアイコンがついていて、ぱっと見でどんなトリガーかが想像できます。また、「オブジェクト」「トリガー」「レスポンス」という直感的に理解できる概念でインタラクションが簡単に実現できるので、エンジニアだけでなくデザイナーさんでも比較的簡単に作れるかと思います。
2. トリガーが豊富
タップやフリップなどの基本操作はもちろん、ProtoPieはマルチタッチにも対応しており、二本指や三本指で操作するピンチ、ドラッグなどのトリガーも存在します。GoogleMapをプロトに埋め込みたいときは活躍しますね!それ以外にも、押す強さに応じて処理を出し分ける3Dtouchや、音声入力、コンパス(傾き検知)にも対応しており、色々なインタラクションが実現できそうです。
3. 遷移がわかりやすい
一般的にはアートボードからアートボードに矢印を繋いでいく手法が一般的かと思いますが、遷移の数が多くなってくると矢印同士が重なり、見えにくくなってしまいます。ProtoPieの場合は、シーンという概念があるためレイヤーから遷移先のシーンをプルダウンで選びます。矢印よりも格段にスッキリするので、見やすさや保守性も向上します。
4. デモやテキストが豊富
他のプロトタイピングツールを使ったとき、ツールの使い方を検索しても具体的な方法や例を紹介しているサイトが少なく、やりたいことが出来ずに行き詰まってしまうことが多々ありました。 ProtoPieは公式サイトで1つ1つの機能ごとに丁寧に説明されていてとてもわかりやすく、日本語にも対応しています。(参考:ProtoPie - Basics) また、プロトのサンプルも豊富でダウンロードもできるので、トリガーなどの構造を確認しながらカスタマイズすることも可能です。
5. 共有が簡単
画面右上にある「Upload」ボタンを押すとProtoPieのクラウドサーバ上にアップロードされ、URLが生成されます。
URLを開くとPC又はスマホでプロトを確認できます。スマホはProtpPieアプリ(iOS/Android対応)があり、本物のアプリのように表示することができます。
6. 2デバイス以上の通信が可能
今回は試していないのですが、例えば1つの端末でボタンを押すと、もう1つの端末にプッシュ通知が届く、というようなことが実現できるようです。下記動画がイメージしやすいです。より細かな挙動の検証が出来そうですね!
ProtoPieのデメリット🙅
データが増えると重くなる
シーンやレイヤーが増えてくると、たまにフリーズしたり動作が重くなることがありました。
データサイズの大きい画像は圧縮したり、レイヤーをまとめて画像にしたりすることで回避できるかもしれません。(アップデートに期待しています!)
プロトをどういかしたか
プロトはあくまで検証を行うための手段であり、より良い情報設計を行ったり、設計ミスの早期発見を行うことが目的です。今回実案件でプロトを作成した際は、プロト作成後に下記の検証を行いました。
- ペルソナ、ユーザーシナリオ、コアタスク(コア機能)、サブタスク(サブ機能)の仮説を立て、シナリオ通りにプロトを使ってみる → コアタスクやサブタスクが仮説どおりなのか検証する
- ペルソナに近いユーザーを集めユーザビリティテストを行い、その様子を録画する→想定した使い方をするか検証する
検証の結果、目立つ位置に置いているボタンが全然押されなかったり、コアタスクと思っていたものがサブタスクになったり、検証してみて分かったことがたくさんありました。
触ってはじめて分かることは多いんだなとプロトを作る価値を強く実感しました。
おわりに
いかがでしたでしょうか。
今回ProtoPieの使い方をご紹介させて頂きましたが、プロトを作る上で大事なことは「なぜ作るのか」「なんのために作るのか」という部分だと思います。
是非、最高のプロダクトを作る手段としてプロトを取り入れてみてはいかがでしょうか。
今回は以上になります。最後までお読み頂きありがとうございました!

